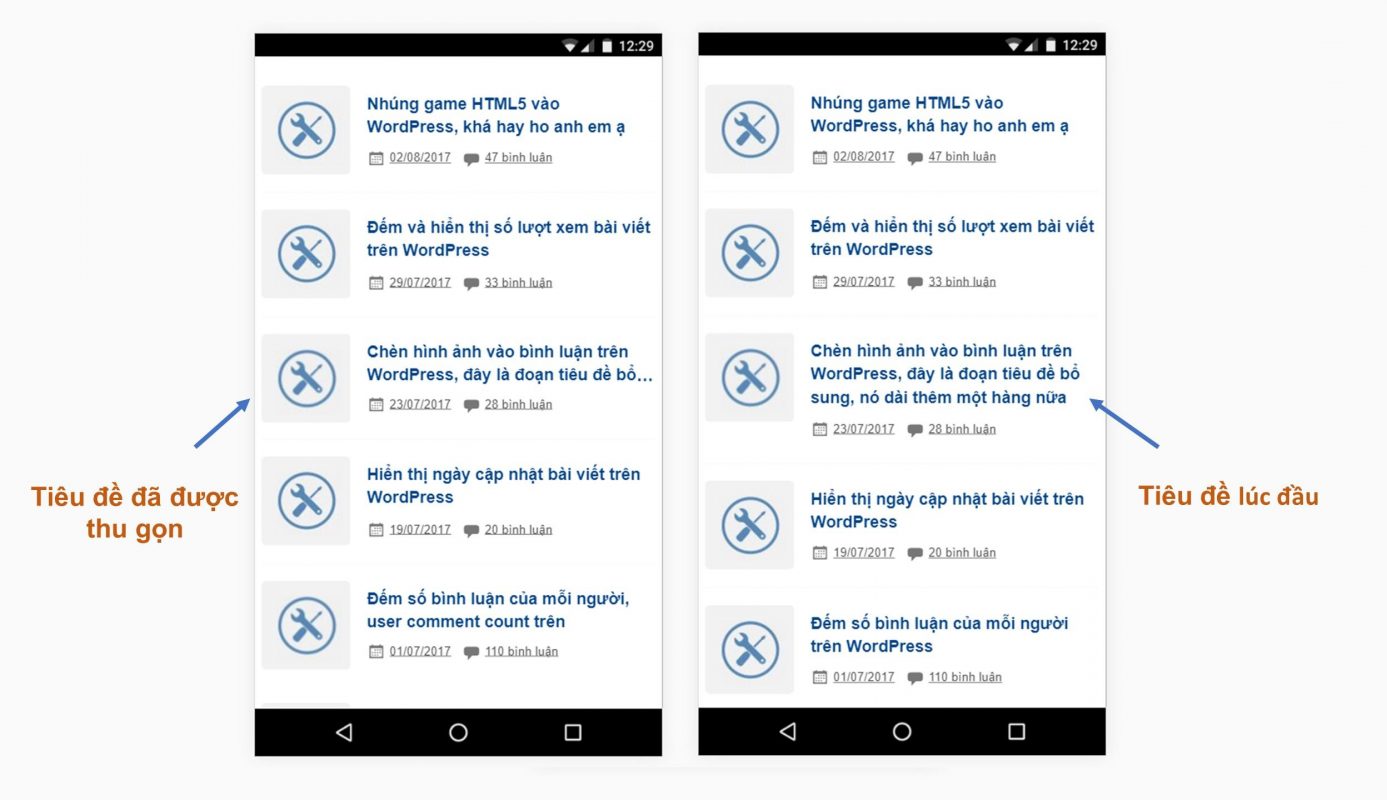
Thiết kế web nhiều khi các bạn viết tiêu để khá dài muốn ngắn gọn lại để nhìn cho đẹp (gọi khác là thu gọn hoặc rút gọn tiêu đề bằng CSS), ý mình ở đây là mình chỉ dùng CSS để ẩn bớt cho đẹp, chứ về SEO thì không ảnh hưởng gì cả nhé các bạn.
Các bạn có thể áp dụng thủ thuật này ở những chỗ như: tiêu đề bài viết trên trang chủ, recent post (bài viết gần đây), popular post (bài đăng phổ biến), recent comment (bình luận gần đây),…
Tác dụng hay ích lợi của nó cũng tùy thuộc vào quan điểm thẩm mỹ của bạn, cũng có thể bạn thích hoặc không.
Thu gọn tiêu đề bài viết trên web WordPress bằng CSS
Bước 1: Tìm ID hoặc class của nhóm tiêu đề bạn muốn thu gọn, ví dụ ở đây mình muốn thu gọn tiêu đề của danh sách bài viết mới trên trang chủ của Win Win Medaia thì mình tìm đến class
.widget-category-posts .small-post .entry-title
Bước 2: Thêm vào bên dưới nó đoạn CSS sau (đã bao gồm class ở trên luôn) là tiêu đề nó được rút gọn rồi đấy:
.widget-category-posts .small-post .entry-title {
text-overflow: ellipsis;
overflow: hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
}
Trong đó, cái dòng cuối cùng -webkit-line-clamp: 2; thì số 2 tức là số dòng tối đa mà tiêu đề sẽ được rút gọn.
Hoặc bạn có thể sử dụng code dưới đây nhé
.tieu-de {
display: inline-block;
max-width: 220px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
Mình khuyên các bạn nên dùng thủ thuạt này cho các comment thì hay hơn
Vừa rồi mình vừa hướng dẫn các bạn dùng thu gọn hoặc rút gọn tiêu đề bằng CSS để tìn tiêu đề gọn hơn.
Xem thêm: Code thủ thuật với file htaccess trong WordPress
Chúc bạn thành công !