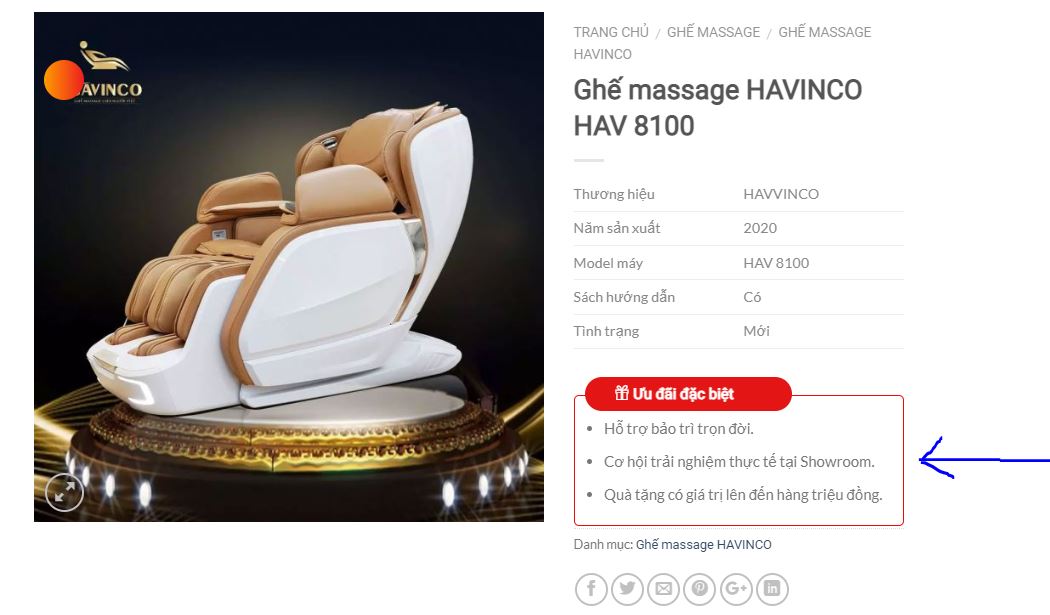
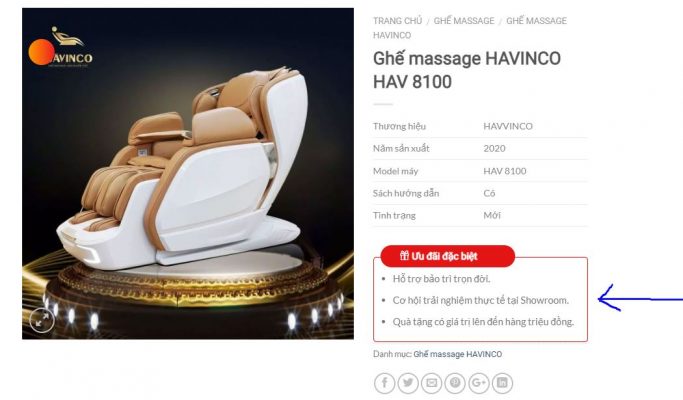
Nhiều khách hàng có gọi điện và inbox mình hỏi cách code một khung khuyến mại đẹp ngay dưới phần giá, và nút mua hàng khi khách hàng thiết kế web trên theme Flatsome như hình dưới đây.

Những ưu việt khi sử dụng khung khuyến mại
Người Việt Nam chúng ta khi mua hàng rất hay để ý đến giá và khuyến mại đi kèm, vì vậy hầu hết những người làm marketing đều bán những sản phẩm có giá tốt nhất kèm theo là các khuyến mại mà đi cùng sản phẩm làm tăng nhu cầu mua hàng và khuyến khích người dùng mua hàng hơn.
Ngoài ra tăng tính thẩm mỹ cho web bán hàng, tạo điểm nhấn cho web giúp khách hàng chú ý hơn rất nhiều khi vào xem sản phẩm
Hướng dẫn tạo khung khuyến mãi đẹp trong Flatsome
Với việc này cần đến bạn biết một chút về HTML và CSS, bạn cũng chỉ cần copy và pase là được các bước thực hiện như sau:
Bước 1: Thêm CSS tùy chỉnh
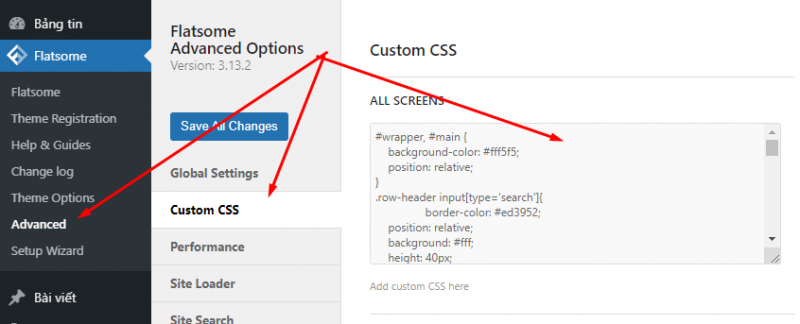
Các bạn vào Advanced => Custom CSS. Sau đó thêm đoạn CSS dưới đây vào mục ALL SCREENS

Code CSS tùy chỉnh
.khuyen-mai-qnet88 { margin-bottom: 2px; margin-top: 2px; background: white; padding: 10px; border-radius: 5px; border: 1px solid #ef0b0b; font-size: 15px; width: 100%; }
// Giải thích: Tạo khung có border đỏ cho phần khuyến mại
.khuyen-mai-qnet88 .tieu-de { background: #e31616; padding: 2px 20px; margin-top: -24px; font-size: 15px; font-weight: 500; color: #ffffff; display: block; max-width: 207px; border-radius: 99px; }
// Giải thích: Tạo ô tiêu đề
.khuyen-mai-qnet88 ul {
margin-bottom: 4px;
list-style-image: url(https://isharevn.net/wp-content/uploads/2021/05/tick.png);
/* Giải thích: Tạo dấu tick cho mỗi dòng khuyến mại*/
}
Bước 2: Thêm code khuyến mại vào trước hoặc sau Add to card (thêm vào giỏ)
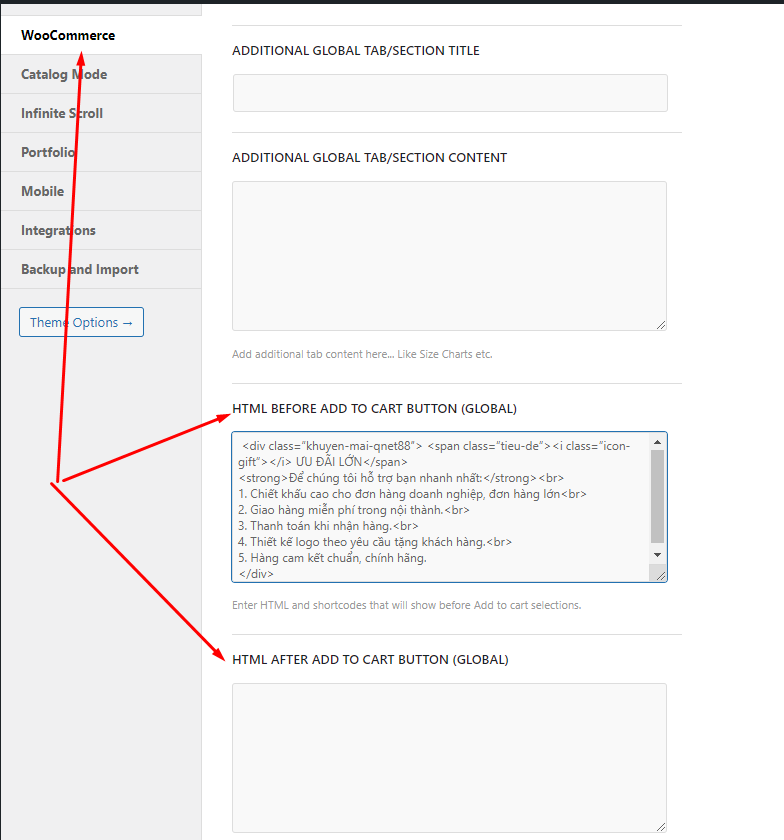
Cũng trong Advanced => Woocommerce, các bạn dán đoạn code khuyến mại dưới đây vào trước hoặc sau nút Add to Cart như hình dưới.

Code khuyến mại HTML
<div class=”khuyen-mai-qnet88″> <span class=”tieu-de”><i class=”icon-gift”></i> ƯU ĐÃI LỚN</span>
<strong>Để chúng tôi hỗ trợ bạn nhanh nhất:</strong><br>
1. Chiết khấu cao cho đơn hàng doanh nghiệp, đơn hàng lớn<br>
2. Giao hàng miễn phí trong nội thành.<br>
3. Thanh toán khi nhận hàng.<br>
4. Thiết kế logo theo yêu cầu tặng khách hàng.<br>
5. Hàng cam kết chuẩn, chính hãng.
</div>
Như vậy mình vừa hướng dẫn các bạn xong các bạn có thắc mắc gì hãy liên hệ bên mình để được tư vấn cụ thể.
Xem thêm: Cách kháng fanpage facebook bị hạn chế quảng cáo 99% thành công
Chúc bạn thành công !