Xin chào các bạn, hôm nay mình giới thiệu cùng các bạn cách thêm tùy biến các trường vào trong danh mục sản phẩm của Woocommerce, giải sử bạn cần thiết kế web cho bán máy lọc nước cho khách hàng với chuyên nghành này nó có nhiều thông số khác nhau chúng ta cần tùy biến đề phù hợp với ngành nghề này. Vậy làm sao để làm được thì bài viết này mình sẽ hướng dẫn các bạn từng bước thực hiện nhé.
Hiển thị các trường tùy biến (ACF) trong trang danh mục sản phẩm Woocommerce
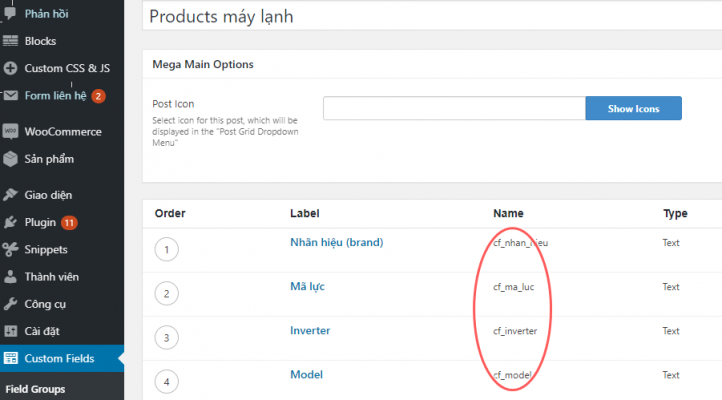
Bước 1: Cài plugin advanced custom fields
Bước 2: Bạn cần xem vị trí các hook của danh mục sản phẩm xem thêm linhk dưới đây
Vị trí các hàm hook trong trang danh mục sản phẩm woocommerce và cách thêm
Bước 3: Code mẫu hàm hook acf field vào page bằng cách thêm đoạn code sau vào function.php
// Add custom field to shop loop,ok với product archive mặt định của
add_action( ‘woocommerce_after_shop_loop_item_title’,’ins_woocommerce_product_excerpt’,35,2);
function ins_woocommerce_product_excerpt() {
global $post;
if ( is_front_page() || is_shop() || is_product_category() || is_product_tag() ) {
echo ‘<span class=”excerpt”>’;
echo ‘<span style=”color:#0000ff;”><strong>’.get_post_meta( $post->ID,’cf_inverter’,true ).'</strong></span>’.'</br>’;
echo ‘Công suất:’.'<span style=”color:#ff0000;”><strong>’.get_post_meta( $post->ID,’cf_ma_luc’,true ).'</strong> </span>’.'</br>’;
echo ‘Môi chất: ‘.get_post_meta( $post->ID,’cf_moi_chat’,true ).'</br>’;
echo get_post_meta( $post->ID,’cf_bao_hanh’,true );
echo ‘</span>’;
}
}

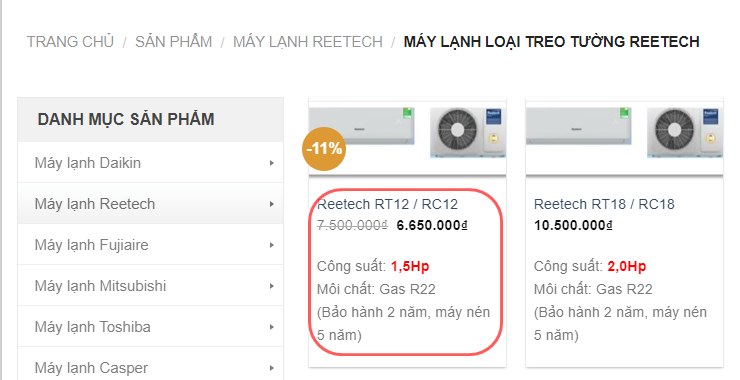
Kết quả trang archive sản phẩm như sau

Các bạn muốn hiển thị thêm dòng “Test” cuối trang sản phẩm thì thêm hàm kiểm tra single product is_product() và hook vào vị trí woocommerce_after_single_product như sau
// codfe: thêm acf field vào trang san pham
add_action( ‘woocommerce_after_single_product’,’ins_woocommerce_product_excerpt’,35,2);
function ins_woocommerce_product_excerpt() {
if ( is_product()) {
echo ‘Test</br>’;
}
}
Bạn có thể xem thêm: Vị trí các hàm hook trong single product woocommerce
Chúc bạn thành công !