Xin chào các bạn, các bạn đang muốn có thời gian chính xác hơn là đồng hồ đếm ngược để xây dựng 1 chương trình khuyến mại sản phẩm nào đó trên woocommerce mà cụ thể theme tôi đang dùng là theme flatsome nhé các bạn.
Các bước hiển thị đồng hồ đếm ngược khuyến mãi trong woocommerce
Việc này thì khá đơn giản đối với những ai biết sơ qua về code và html 1 chút, nhưng sẽ khó khăn với những người mới bắt đầu tập tẹ làm.
Bước 1: Việc đầu tiên bạn hãy sao lưu (Backup) toàn bộ code và database về đã nhé, vì nếu có lỡ lỗi gì còn có cái mà up lại lên nhé. Rất nhiều bạn cứ thế vào sửa, sửa không được thành ra lỗi tung bùng web, việc này rất quan trọng bạn hãy thực hiện thường xuyên nhé.
Bước 2: Chèn đoạn code sau vào file functions.php của Child Theme.
<span class=”_2cuy _19ii _2vxa”><span class=”_7xn”><span class=”com”>/* Dev by Woovn */</span></span> </span><span class=”_2cuy _19ii _2vxa”><span class=”pln”>add_shortcode</span><span class=”pun”>(</span><span class=”str”>’woovn_sale_date'</span><span class=”pun”>,</span> <span class=”str”>’sale_price_dates_to'</span><span class=”pun”>);</span></span><span class=”_2cuy _19ii _2vxa”><span class=”kwd”>function</span><span class=”pln”> sale_price_dates_to</span><span class=”pun”>()</span> <span class=”pun”>{</span></span><span class=”_2cuy _19ii _2vxa”><span class=”pln”> ob_start</span><span class=”pun”>();</span></span><span class=”_2cuy _19ii _2vxa”> <span class=”kwd”>global</span><span class=”pln”> $product</span><span class=”pun”>;</span></span><span class=”_2cuy _19ii _2vxa”><span class=”pln”> $sales_price_to </span><span class=”pun”>=</span><span class=”pln”> get_post_meta</span><span class=”pun”>(</span><span class=”pln”>$product</span><span class=”pun”>-></span><span class=”pln”>get_id</span><span class=”pun”>(),</span> <span class=”str”>’_sale_price_da</span><span class=”text_exposed_show”><span class=”str”>tes_to'</span><span class=”pun”>,</span> <span class=”kwd”>true</span><span class=”pun”>);</span></span></span><span class=”text_exposed_show”><span class=”_2cuy _19ii _2vxa”> <span class=”kwd”>if</span><span class=”pun”>(</span><span class=”pln”>is_single</span><span class=”pun”>()</span> <span class=”pun”>&&</span><span class=”pln”> $product</span><span class=”pun”>-></span><span class=”pln”>is_on_sale</span><span class=”pun”>()</span> <span class=”pun”>&&</span><span class=”pln”> $sales_price_to </span><span class=”pun”>!=</span> <span class=”str”>””</span><span class=”pun”>)</span> <span class=”pun”>{</span></span><span class=”_2cuy _19ii _2vxa”><span class=”pln”> $sales_price_year_to </span><span class=”pun”>=</span><span class=”pln”> date</span><span class=”pun”>(</span><span class=”str”>”Y”</span><span class=”pun”>,</span><span class=”pln”> $sales_price_to</span><span class=”pun”>);</span></span><span class=”_2cuy _19ii _2vxa”><span class=”pln”> $sales_price_month_date_to </span><span class=”pun”>=</span><span class=”pln”> date</span><span class=”pun”>(</span><span class=”str”>”n”</span><span class=”pun”>,</span><span class=”pln”> $sales_price_to</span><span class=”pun”>);</span></span><span class=”_2cuy _19ii _2vxa”><span class=”pln”> $sales_price_day_date_to </span><span class=”pun”>=</span><span class=”pln”> date</span><span class=”pun”>(</span><span class=”str”>”j”</span><span class=”pun”>,</span><span class=”pln”> $sales_price_to</span><span class=”pun”>);</span></span><span class=”_2cuy _19ii _2vxa”><span class=”pln”> echo do_shortcode</span><span class=”pun”>(</span> <span class=”str”>’
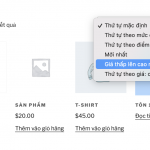
Bước 3: Sau đó chúng ta chỉ việc chèn shortcode sau vào Custom HTML trong Tùy biến -> WooCommerce -> Product Pagea
<span class=”_2cuy _19ii _2vxa”><span class=”pun”>[</span><span class=”pln”>woovn_sale_date</span><span class=”pun”>]</span></span>
Xem thêm bài hữu ích cho bạn: Hiển thị các trường tùy biến (ACF) trong trang danh mục sản phẩm Woocommerce
Như vậy là đã ok rồi bạn nhé. Chúc bạn thành công !