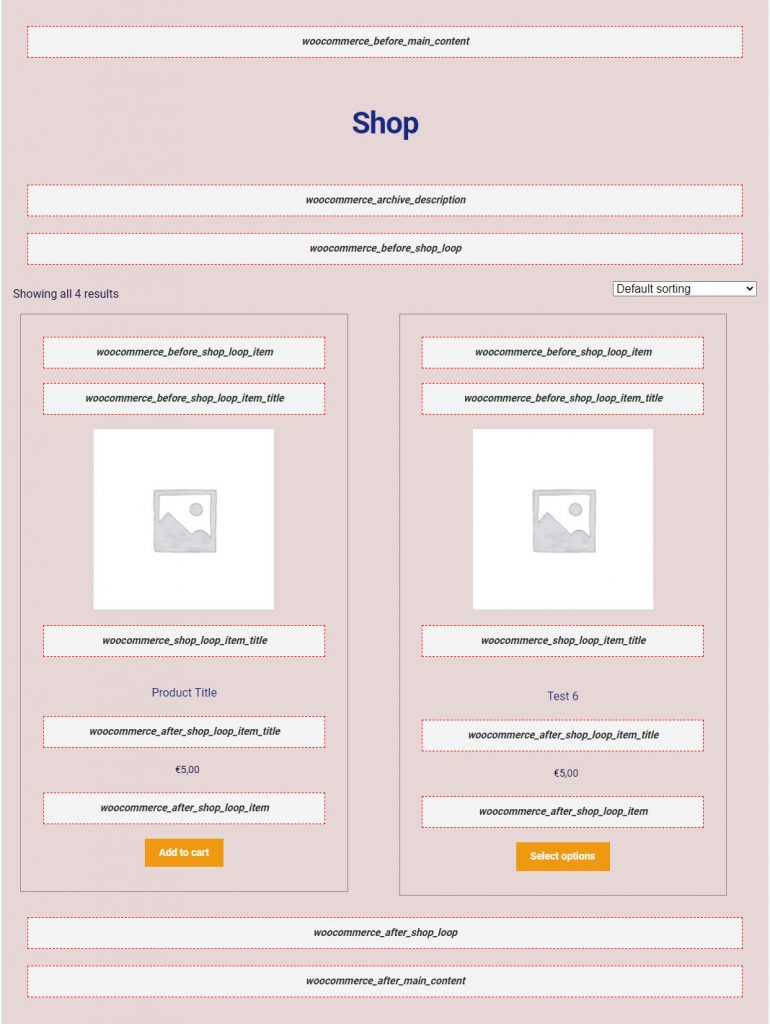
Vị trí các hàm hook trong trang danh mục sản phẩm woocommerce
Woocommerce là một Plugin nổi tiếng dành cho bán hàng, nhưng những người mới dùng thì cần biết các vị trí của các hook trong woocommerce, trong bài viết này mình giới thiệu cùng các bạn Vị trí các hàm hook trong trang danh mục sản phẩm woocommerce cũng như cách thêm vị trí hook tùy thích của mình vào được bạn nhé.

Sử dụng các hàm hook bằng cách như sau
add_action(“vi-tri-hook”,”ham-hook-cua-ban”);
Các Actions mặt định của trang danh mục WooCommerce
add_action( ‘woocommerce_before_main_content’, ‘woocommerce_output_content_wrapper’, 10 );
add_action( ‘woocommerce_before_main_content’, ‘woocommerce_breadcrumb’, 20 );
add_action( ‘woocommerce_archive_description’, ‘woocommerce_taxonomy_archive_description’, 10 );
add_action( ‘woocommerce_archive_description’, ‘woocommerce_product_archive_description’, 10 );
add_action( ‘woocommerce_before_shop_loop’, ‘wc_print_notices’, 10 );
add_action( ‘woocommerce_before_shop_loop’, ‘woocommerce_result_count’, 20 );
add_action( ‘woocommerce_before_shop_loop’, ‘woocommerce_catalog_ordering’, 30 );
add_action( ‘woocommerce_before_shop_loop_item’, ‘woocommerce_template_loop_product_link_open’, 10 );
add_action( ‘woocommerce_before_shop_loop_item_title’, ‘woocommerce_show_product_loop_sale_flash’, 10 );
add_action( ‘woocommerce_before_shop_loop_item_title’, ‘woocommerce_template_loop_product_thumbnail’, 10 );
add_action( ‘woocommerce_shop_loop_item_title’, ‘woocommerce_template_loop_product_title’, 10 );
add_action( ‘woocommerce_after_shop_loop_item_title’, ‘woocommerce_template_loop_price’, 10 );
add_action( ‘woocommerce_after_shop_loop_item_title’, ‘woocommerce_template_loop_rating’, 5 );
add_action( ‘woocommerce_after_shop_loop_item’, ‘woocommerce_template_loop_product_link_close’, 5 );
add_action( ‘woocommerce_after_shop_loop_item’, ‘woocommerce_template_loop_add_to_cart’, 10 );
add_action( ‘woocommerce_after_shop_loop’, ‘woocommerce_pagination’, 10 );
add_action( ‘woocommerce_after_main_content’, ‘woocommerce_output_content_wrapper_end’, 10 );
Như cậy đã hoàn thành rồi bạn nhé.
Bạn có thể xem thêm bài viết hay: Plugin tạo mục lục cho bài viết trong WordPress
Chúc bạn thành công !