Làm sao để thêm các icon vào menu cho web để làm menu sinh động và chuyên nghiệp, giúp khách hàng ấn tượng khi xem website của mình. Hôm nay Win Win Media giớ thiệu cùng các bạn một Plugin giải quyết các vấn đề trên.
Giới thiệu Plugin Menu Icons by ThemeIsle
Plugin này cung cấp cho bạn khả năng thêm các biểu tượng vào các mục menu của bạn, tương tự như giao diện của menu bảng điều khiển mới nhất.
Hướng dẫn cách dùng Plugin Menu Icons by ThemeIsle thêm icon vào menu trong web wordpress
Việc dùng Plugin khá đơn giản bạn thực hiện các bước như sau dưới đây.
Bước 1: bạn cài đặt Plugin Menu Icons by ThemeIsle

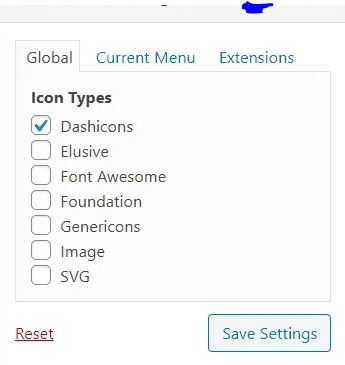
Bước 2: Tiêp theo, truy cập vào Appearance => Menus. Tại đây, bạn sẽ thấy một hộp meta mới ở phía bên tay trái có tên là Menu Icons Settings. Bạn có thể chọn những bộ icons có sẵn (Dashicons, Elusive, Font Awesome, Foundation, Genericons) hoặc sử dụng file Image, SVG trong tab Global.

Một điều rất quan trọng bạn nên tìm font phù hợp để cài làm menu để chánh web load chậm, vì nếu laod chậm sẽ ảnh hưởng rất nhiều đến SEO web của bạn.
Click vào nút Save Settings để lưu lại.
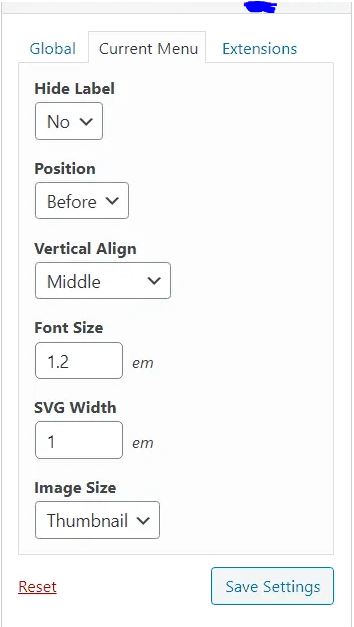
Bước 3. Chuyển qua tab Current Menu. Tại đây, các bạn có thể thiết lập cách mà icon được hiển thị.

Trong đó:
Hide Label: ẩn hoặc hiện nhãn menu.
Position: vị trí hiển thị icon (trước hoặc sau nhãn menu).
Vertical Align: căn lề cho icon. Cái này các bạn sẽ nhìn thấy rõ nhất trong phần Preview khi chọn icon.
Font Size: kích thước icon.
SVG Width: độ rộng của SVG.
Image Size: kích thước của Image.
Click vào nút Save Settings để lưu lại các thiết lập.
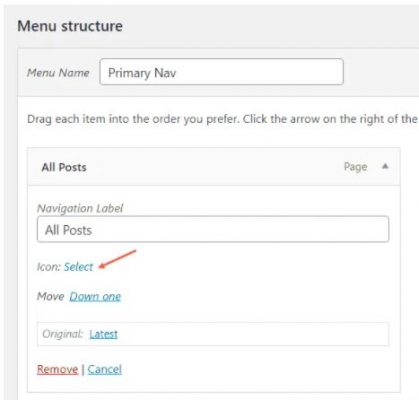
Bước 4: Trong giao diện chỉnh sửa menu ở bên phải, click vào nút Select (mục Icon) tương ứng với nhãn menu bạn muốn thêm biểu tượng:

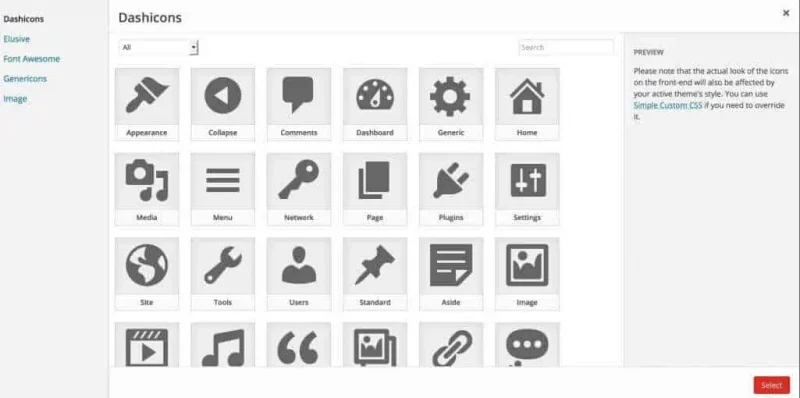
Bước 5: Sau khi chọn sẽ xuất hiện bảng chọn các icon và bạn chọn các icon phù hợp với menu đó.

Sau khi chọn xong bạn có thể chỉnh sửa kích thước của các icon cho phú hợp.
Cuối cùng bạn hãy xem thành của mình nhé. Bạn hãy Dowload và cài đặt Plugin theo linh dưới đây.
Chúc bạn thành công !


















