Chào các bạn hiện nay web bán hàng, hay web doanh nghiệp để tặng sự giao tiếp của web với người dùng thì việc tích hợp nút gọi, chát Zalo, Facebook cho web wordpress là rất cấn thiết. Hôm nay Win Win Media giới thiệu cùng các bạn các cách để tích hợp tiện ích này vào web của mình, ở bài này mình giới thiệu cùng các bạn 2 phương pháp tích hợp 1 là dùng code và css cách này dành cho các bạn am hiểu một chút về code, 2 là dùng plugin có sẵn bạn chỉ việc cài đặt và cấu hình là được, ngay bây giờ chúng ta đi vào từng cách một nhé
Cách 1: Dùng Code Tạo nút gọi, chát Zalo, Facebook cho web wordpress
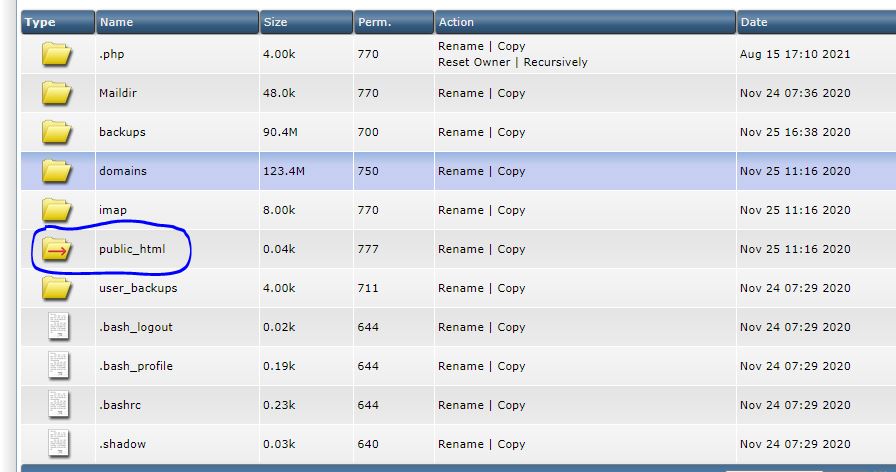
Khí bạn thiết kế web chắc chắn bạn phải có thông tin hosting của web bạn truy cập và thông tin hosting và thư mục gốc public_html như hình

Tiếp theo bạn vào wp-content/themes->chọn thêm mình đang sử dụng-> footer.php -> Edit sau đó bạn thêm đoạn code dưới đây ngay trước thẻ đóng </body>
<div class=”box61″>
<button class=”nut11″><a style=”color:#fff” href=”https://zalo.me/0966147586″>Chat zalo</a></button>
<button class=”nut21″><a style=”color:#fff” href=”https://www.messenger.com/t/duoclieuhoabinh.net.vn”>Chat Facebook</a></button>
<button class=”nut31″><a style=”color:#fff” href=”tel: 0966147586″>Hotline: 0976 836 586</a></button>
</div>
Như vậy chúng ta đã thêm được code HTML vào tiếp theo chúng ta cần dùng CSS để làm đẹp cho các nút
Bạn vào trang quảng trị của web -> Giao diện -> tùy biến -> CSS bổ xung
Thêm đoạn CSS dưới đây vào
.box61 {
position: fixed;
bottom: 20px;
left: 20px;
z-index: 99999;
}
button.nut11 {
background: #8eb22b;
border-radius: 20px;
padding: 0 18px;
color: #fff;
display: block;
margin-bottom: 6px;
font-size: 14px;
}
button.nut21 {
font-size: 14px;
background: #125c9e;
border-radius: 20px;
padding: 0 18px;
color: #fff;
display: block;
margin-bottom: 6px;
}
button.nut31 {
background: #d11a59!important;
border-radius: 20px;
padding: 0 18px;
color: #fff;
display: block;
margin-bottom: 6px;
font-size: 14px;
}
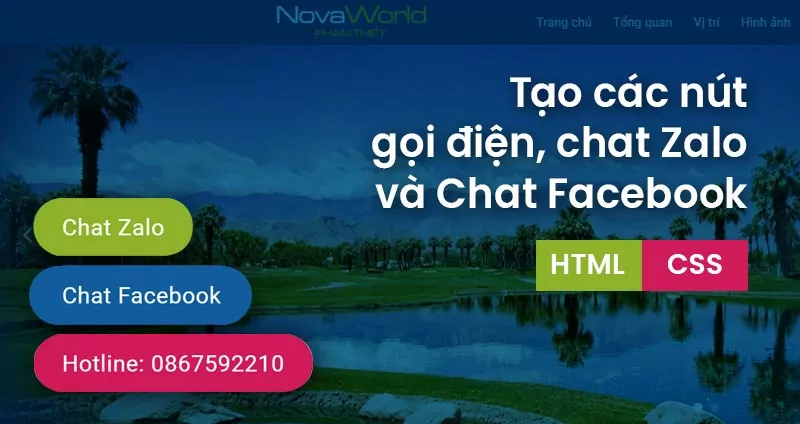
Cuối cùng bạn xem lại thành quả của mình như hình dưới

Cách 2: Dùng Plugin có sẵn Tạo nút gọi, chát Zalo, Facebook cho web
Cách này khá đơn giản Mặt trái của nó là có thể làm website của bạn giảm tốc độ tải trang, đôi khi là rối trong việc quản lý website nếu như bạn cài quá nhiều Plugin cho website, dưới đây là những plugin cài đặt là xong, dưới đây chúng rôi liệt kê 1 số plugin như sau:
Floating Click to Contact Buttons
Hotline Phone Ring
Floating Chat Widget: Contact Icons, Messages, Telegram, Email, SMS, Call Button – Chaty
Button contact VR
Quick Call Button
Và còn nhiều Plugin khác nữa các bạn có nhu cầu hỗ trợ hãy liên hệ ngay với chúng tôi.
Xem thêm: Sửa menu 3 cấp trên theme Flatsome
Chúc bạn thành công !