Xin chào các bạn bạn có muốn tạo một menu cố định nằm sát bên trái hay bên phải không ? với những việc những bạn không em hiểu về code thì đây là việc khá khó khăn, nhưng ko sao mọi vấn đề sẽ được giải quyết bạn chỉ cần inbox hay zalo cho mình là mình có thể giúp bạn chia sẽ miễn phí cho bạn, và hôm nay mình sẽ giải quyết vấn đề này giúp bạn nhé.
Lợi ích khi bạn làm Float menu bám sát lề
Dưới đây là vài lý do bạn nên code đoạn code này vào wewb của mình
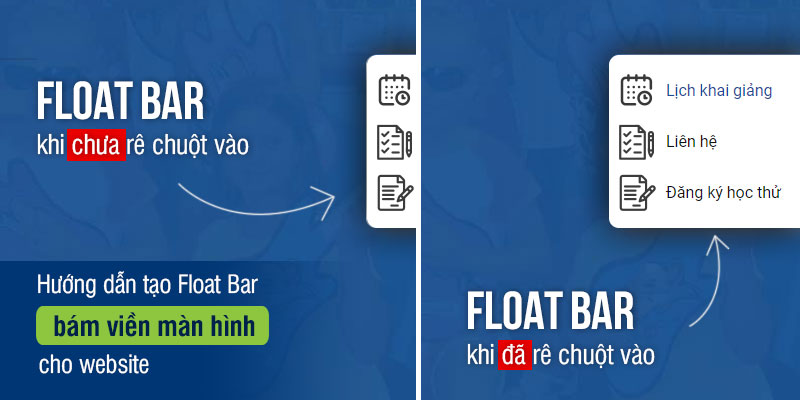
- Float menu bám sát lề giúp người dùng truy cập nhanh hơn vào những mục quan trọng mà bạn muốn khách nhìn thấy ngay, menu luôn được nhìn thấy khi người dùng kéo chuột xuống hoặc lên
- Tạo điểm nhấn cho web sinh động và cực đẹp
- Bạn có thể tùy chỉnh các link sao cho phù hợp
- Nó không chiếm nhiều diện tích của trong web nên bạn hoàn toàn yên tâm
- Chỉ thêm 3 dòng HTML và cài dòng CSS nên không ảnh đến tốc độ web hay SEO web của bạn

Hướng dẫn cách làm
Bước 1: Copy code HTML và CSS vào footer
Các bạn copy đoạn code dưới đây, sau đó chèn vào footer của theme.
<style>
.box_fixRight {
position: fixed;
top: 150px;
right: -140px;
width: auto;
transition: all 0.2s ease-in-out 0s;
z-index: 999;
}
.box_fixRight .box_content {
background: #fff;
padding: 10px;
box-shadow: 10px 0px 30px #888888;
border-radius: 10px 0 0 10px;
}
.box_fixRight .box_content .item {
display: block;
padding: 13px 10px 13px 47px;
color: #111;
}
.box_fixRight .box_content .item:hover{color:#184b9b}
.box_fixRight .box_content .item.item_1 {
background: url(https://isharevn.net/wp-content/uploads/2021/05/iconfix-1.png) no-repeat left;
}
.box_fixRight .box_content .item.item_2 {
background: url(https://isharevn.net/wp-content/uploads/2021/05/iconfix-2.png) no-repeat left;
}
.box_fixRight .box_content .item.item_3 {
background: url(https://isharevn.net/wp-content/uploads/2021/05/iconfix-3.png) no-repeat left;
}
.box_fixRight:hover {
right: 0;
transition: all 0.2s ease-in-out 0s;
}
@media (max-width: 549px){
.box_fixRight{display:none}
}
</style>
<div class=”box_fixRight”>
<div class=”box_content”>
<a href=”/khoa-hoc/” class=”item item_1″>Lịch khai giảng</a>
<a href=”/lien-he/” class=”item item_2″>Liên hệ</a>
<a href=”#dang-ky” class=”item item_3″>Đăng ký học thử</a>
</div>
</div>
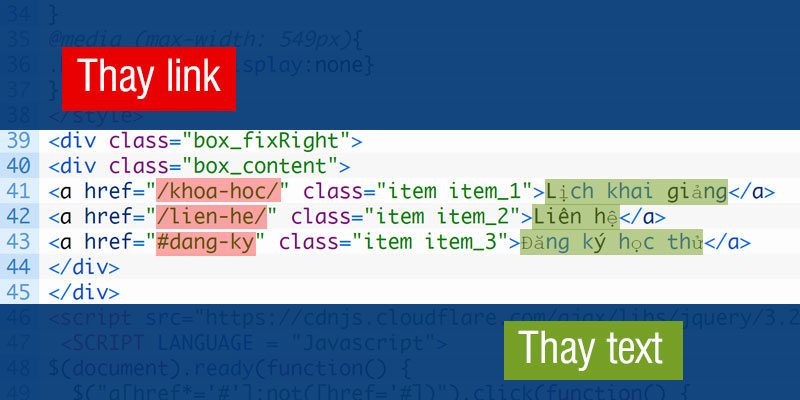
Bước 2: Thay liên kết và text
Đoạn code demo bên trên mình gắn link cho 3 chữ “Lịch khai giảng”, “Liên hệ” và “Đăng ký học thử”. Các bạn chỉ việc thay liên kết cho nó trong thẻ <a href=”thay liên kết tại đây“> như hình diễn giải sau:

Bước 3: Thay icon hiển thị
Các bạn có thể thay icon tương ứng với 3 icon trong code bằng link ảnh sau. Các bạn có thể tải ảnh về rồi up lên website của bạn hoặc có thể cứ để đó rồi sử dụng.
https://winwinmedia.vn/wp-content/uploads/2021/05/iconfix-1.png
https:// winwinmedia.vn /wp-content/uploads/2021/05/iconfix-2.png
https:// winwinmedia.vn /wp-content/uploads/2021/05/iconfix-3.png
Xem thêm: Code cực dễ Tự Động Lưu Ảnh Vào Bài Viết WordPress
Chúc bạn thành công !