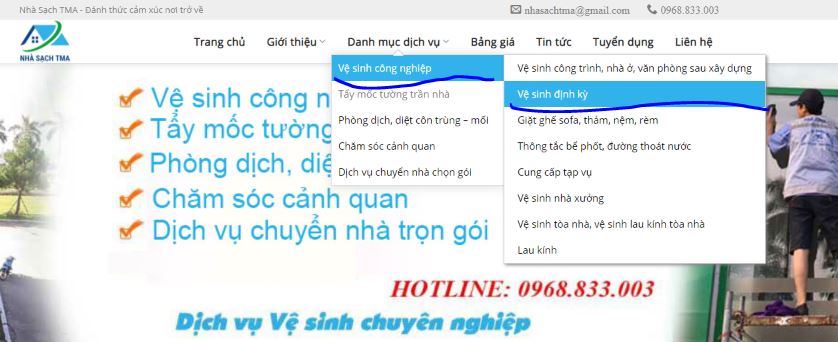
Theme Flatsome là thêm ux được khá nhiều bạn ở Việt Nam dùng thiết kế web ngay web bạn đang xem cũng đang dùng Flatsome, nhưng hiện nhiều bạn muốn làm menu 3 thì đang bị lỗi. Hôm nay chúng tôi cùng bạn giải quyết vấn đề này. Trước tiên bạn hãy xem hình dưới khi chư có code css

Code CSS menu 3 cấp trên theme Flatsome
Bước 1: Bạn vào trang quảng trị của web -> Giao diện -> tùy biến -> CSS bổ xung
Bước 2: Thêm đoạn CSS dưới đây vào
.nav-dropdown>li.nav-dropdown-col{display:block}
.nav-dropdown{border:1px solid #ddd; padding:0}
.nav-dropdown .nav-dropdown-col>a, .nav-dropdown li a{font-weight:normal !important; text-transform:none !important;font-size:15px; font-weight:500}
.nav-dropdown .nav-dropdown-col>ul li:hover{background:#db0000}
.nav-dropdown-default>li:hover>a, .nav-dropdown .nav-dropdown-col>ul li:hover>a{color:white}
.nav-dropdown-default>li:hover{background:#fbae3c}
.nav-dropdown-default>li>a{border-bottom:0 !important}.nav-dropdown-has-arrow li.has-dropdown:before{border-width: 10px;
margin-left: -10px;}
.nav-dropdown .nav-dropdown-col>ul{border: 1px solid #d2d2d2;margin-top:-40px;box-shadow: 2px 2px 5px #828282;display:none;position: absolute;
left: 100%;z-index: 9;background: white;min-width: 240px;}
.nav-dropdown>li.nav-dropdown-col{width:100%;border-right:0}
.nav-dropdown .nav-dropdown-col>ul li a{padding:10px; text-transform: none;color:black}
.header-nav li.nav-dropdown-col:hover >ul{display:block !important}
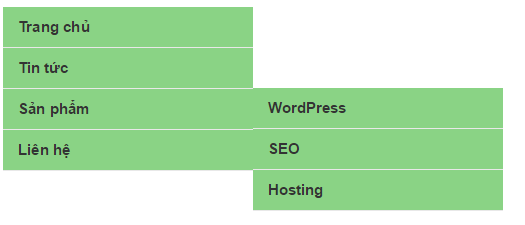
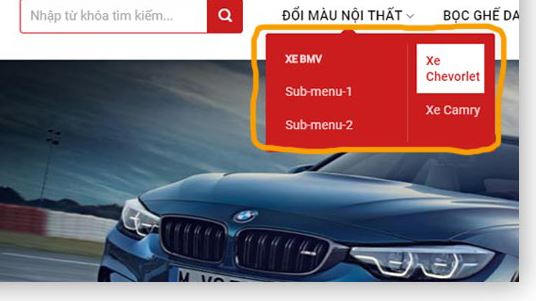
Vậy là ok rồi bạn nhé, mời bạn xem thành quả

Xem thêm: Đưa trình soạn thảo WordPress về phiên bản cũ
Chúc bạn thành công !