Hôm nay mình giới thiệu cùng các bạn Plugin Sixa Spacer Block tự động Responsive ẩn hiện các khối các thiết bị trên web wordpress.
Bạn đang có ý tưởng muốn ẩn hoạc hiện các nội dung trên web của mình trên từng thiết bị công nghệ khác nhau, bạn đang phải code rất nhiều mất nhiều thời gian thì Plugin Sixa Spacer Block giải quyết được vấn đề này giúp bạn.
Plugin Sixa Spacer Block tự động Responsive ẩn hiện các khối các thiết bị trên web wordpress
Thêm không gian dọc vào trang của bạn với Khối đệm Sixa. Khối hoàn toàn đáp ứng và có thể được ẩn cụ thể cho mọi thiết bị (màn hình rộng, máy tính để bàn, máy tính bảng, điện thoại di động). Ngoài ra, Spacer Block cũng hỗ trợ màu nền làm gradient nền trực tiếp từ chủ đề của bạn.
Hướng dẫn cách dùng Plugin Sixa Spacer Block
1. Cài đặt và kích hoạt plugin Sixa Spacer Block.
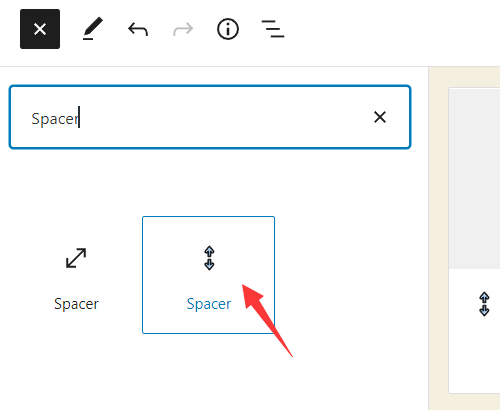
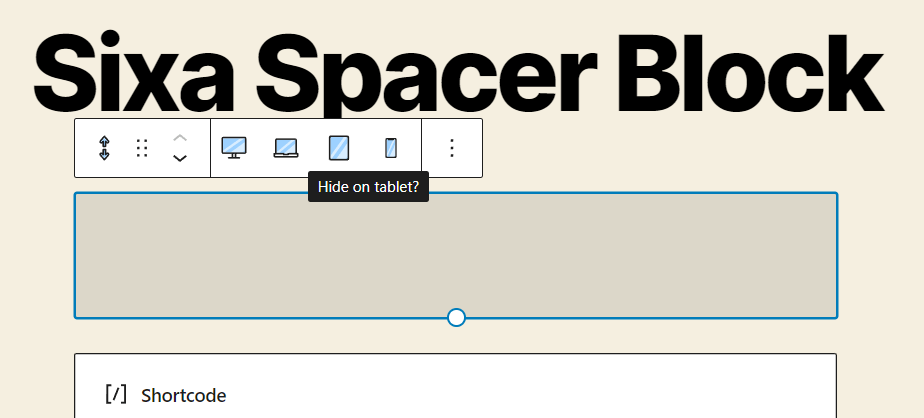
2. Thêm một khối Spacer mới vào trình soạn thảo Gutenberg.

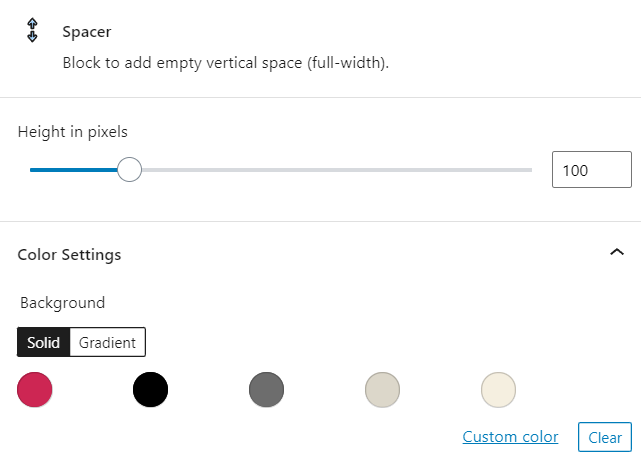
3. Xác định trên thiết bị nào (kích thước màn hình) bộ đệm nên được ẩn: màn hình rộng (máy tính để bàn), máy tính xách tay, máy tính bảng và điện thoại di động.

4. Tùy chỉnh nền của miếng đệm. Cả Solid và Gradient đều được hỗ trợ.

Bạn có thể Dowload và cài đặt theo link dưới đây
Xem thêm: Hiển thị thông tin từ Wikipedia trên các liên kết đã chọn trên web wordpress
Chúc bạn thành công !