Xin chào các bạn bạn đang muốn trang điểm ấn tượng cho web của mình với nội dung text (Văn Bản) nhấp nháy hấp dẫn mà bạn không biết quá nhiều về CSS và cũng như các chương trình đồ họa khác, hôm nay mình giới thiệu cùng các bạn một Plugin Neon text Tạo văn bản Neon nhấp nháy trong WordPress. Đây là Plugin khá đơn giản giải quyết được bài toán trên của bạn.
Plugin Neon text Tạo văn bản Neon nhấp nháy trong WordPress
Một plugin WordPress ưa thích để tạo hiệu ứng đèn neon nhấp nháy có thể định cấu hình trên bất kỳ văn bản nào trong WordPress.
Lý tưởng cho tiêu đề, tiêu đề, văn bản kêu gọi hành động, biểu trưng, v.v.
Hướng dẫn cách dùng
1. Cài đặt và kích hoạt plugin Neon Text trong trang web WordPress.
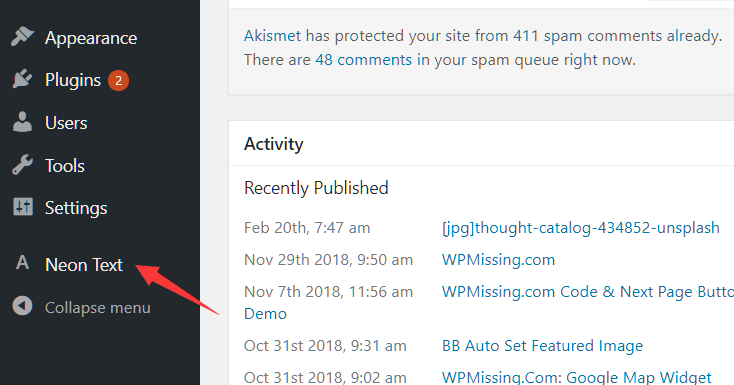
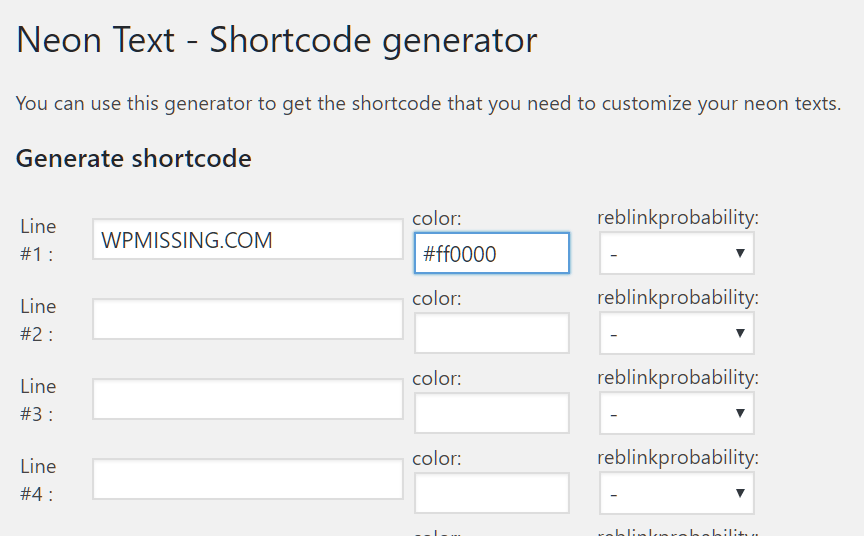
2. Truy cập trang tạo Shortcode Neon Text Shortcode.

3. Nhập văn bản neon và định cấu hình hiệu ứng neon với các thông số sau:
color: text color
reblinkprobability: probability of reblink
blinkmin/blinkmax/loopmin/loopmax: used to config the blink animation
glow: CSS text-shadow property
blink: the amount of binking characters
off: the amount of off characters

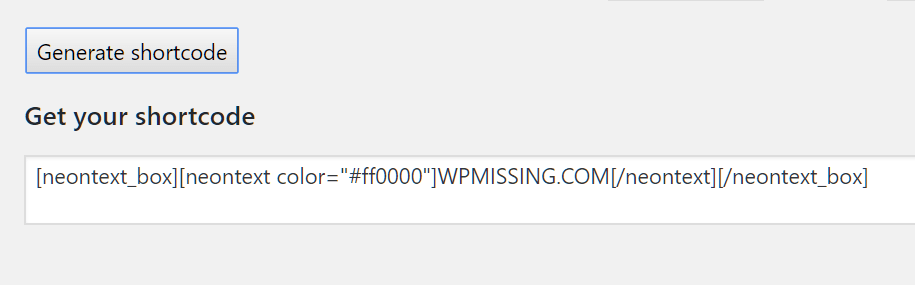
4. Nhấp vào nút Tạo mã ngắn và sau đó sao chép mã ngắn.

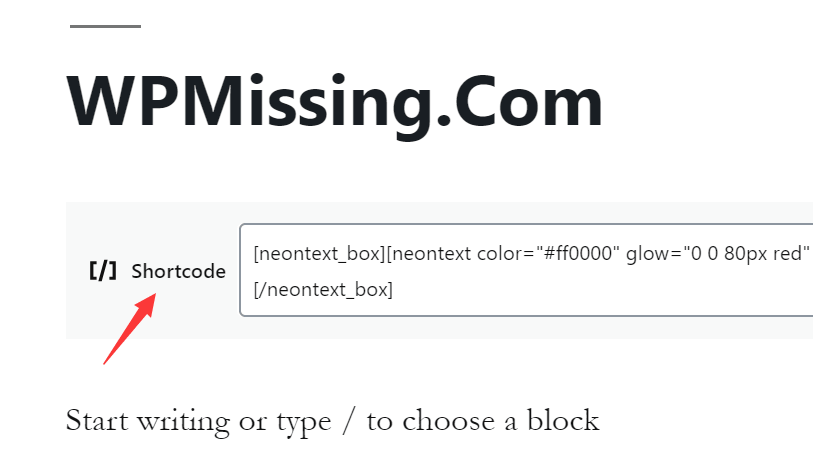
5. Dán mã ngắn vào bài đăng hoặc trang. Làm xong.

Như vậy cuối cùng bạn hãy xem thành quả của mình nhé.
Bạn hãy Dowload và cài đặt Plugin link dưới đây.
Xem thêm: Plugin Sweet Glossary tạo bảng chú giải thuật ngữ, định nghĩa cho WordPress
Chúc bạn thành công !