Xin chào các bạn, bạn đang lưu tài liệu trong Google Drive bây giờ bạn muốn nhúng tài liệu nầy vào web wordpree để giảm dung lượng của hosting, dưới đây mình hướng dẫn các bạn hai cách thực hiện khá đơn giản, một cách dùng Plugin, một cách không dùng Plugin
Cách 1: Dùng Plugin Embed Google Drive
Nhúng Google Drive là một plugin WordPress đơn giản cho phép bạn xem trước mọi Tài liệu Google Drive công khai trên trang web WordPress của bạn.
Làm thế nào để sử dụng nó:
- Cài đặt và kích hoạt plugin Embed Google Drive.
- Dán URL của Tài liệu Google Drive công khai vào trình chỉnh sửa của bạn và hoàn tất.
Các bạn Dowload và cài đặt Plugin tại Link dưới đây
Cách 2: Nhúng tài liệu từ Google Drive không dùng Plugin
Trường hợp với các loại file dạng word, excel, powerpoint muốn nhúng vào web.
Dạng này đăng lên Google Drive nó sẽ hiện dạng file có thể sửa được. Như mục tài liệu trên drive vậy.

Login to your Google account and from your Google Drive open (or create) the document you’d like to publish.
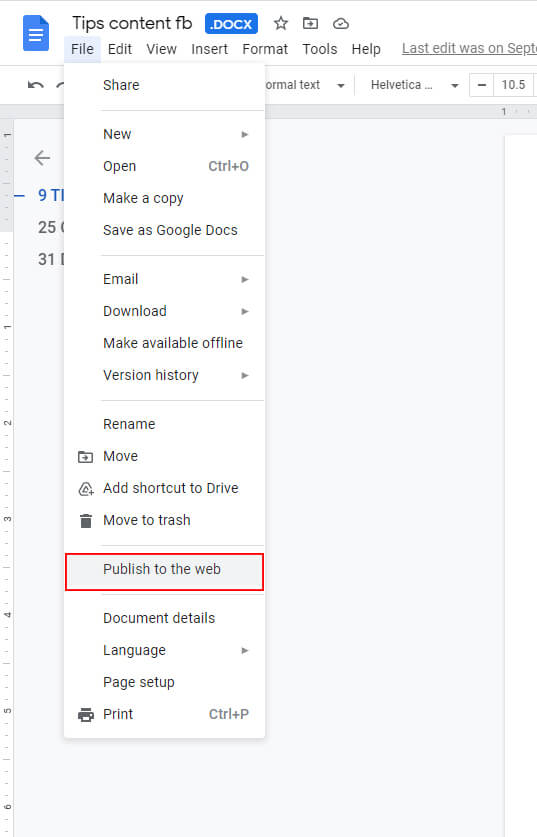
Chọn File > Publish to the Web
Click Start Publishing
Copy link tài liệu
Trường hợp với file pdf hoặc các dạng file khác.
Loại này thì cần thực hiện kiểu khác. Nếu bạn nào hay chia sẻ file pdf thì làm theo thứ tự sau để lấy link dạng iframe nhé.
Đăng nhập google drive và chọn file cần chia sẻ.
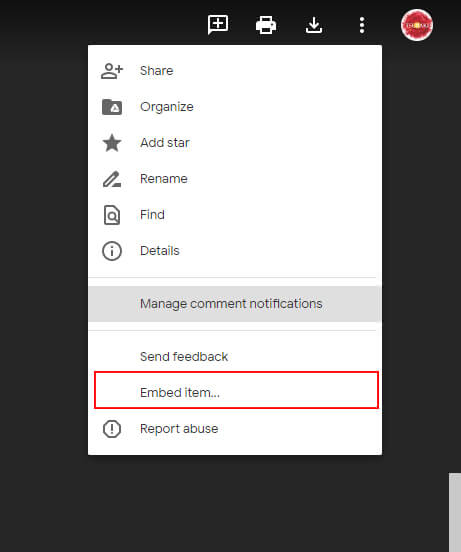
Click đúp vào file bạn chia sẻ và để nó hiển thị và nhấp vào dấu ba chấm góc trên cùng bên phải. Bạn sẽ nhìn thấy chứ Embed item. Như hình dưới.

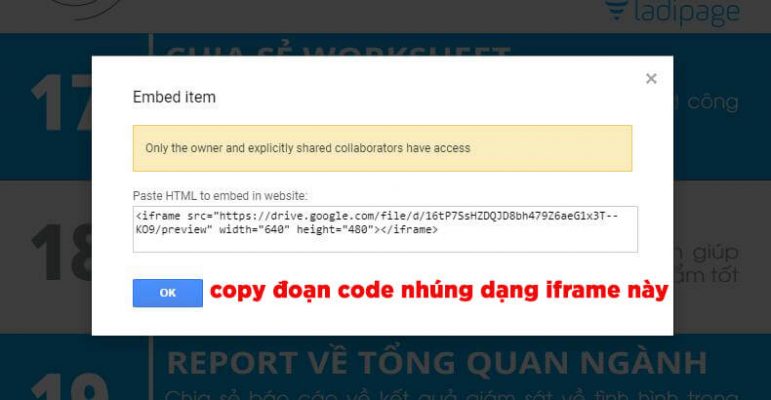
Nhấp vào embed item nó sẽ hiện ra đoạn code nhúng vào web. Như hình dưới

Trên trang WordPres
Đăng nhập vào trang chủ
Đến bài viết bạn muốn nhúng hoặc trang bạn muốn nhúng.
Nhớ chuyển sang tab văn bản nhé (có 2 tab ở mục soạn thảo văn bản trên wp, gồm trực quan và văn bản – góc trên cùng bên phải bạn gõ nội dung ý. Nếu các bạn dùng tiếng anh thì nó là tab bên cạnh tab visual ý.
Mình nhớ không nhầm thì nó là text thì phải).
Copy link tài liệu ở bước 4 phía trên và dán vào đoạn bạn cần. Bạn cũng có thể chuyển qua tab trực quan/Visual để soạn thảo tiếp.
Đây là mẫu đoạn code nhúng dạng iframe khi bạn lấy được link của file trên drive.
[iframe src=”https://docs.google.com/document/pub?id=xxxxxxxxxx”
width=”100%” height=”480″]
Tùy chỉnh lại độ dài rộng theo width (độ rộng hiển thị) và height(độ dài hiển thị) ví dụ ở link trên height là 480, nghĩa là nó dài 480 px.
Xuất bản trang, bài viết bạn cần làm.
Xem thêm: Hiển thị năm hiện tại ở tiêu đề và bài đăng bằng mã ngắn
Chúc bạn thành công !