Nhiều bạn hỏi mình làm sao nén web lại để tăng tốc thêm cho web hôm nay bên mình hướng dẫn bật gzip compression tăng tốc web trên wordpress.
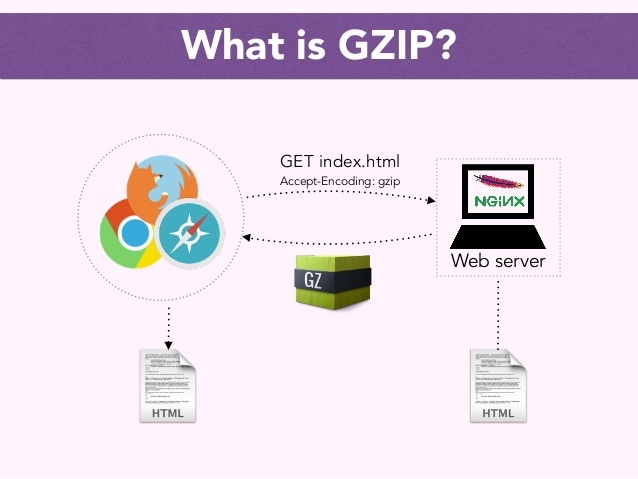
Gzip Compression là gì ?
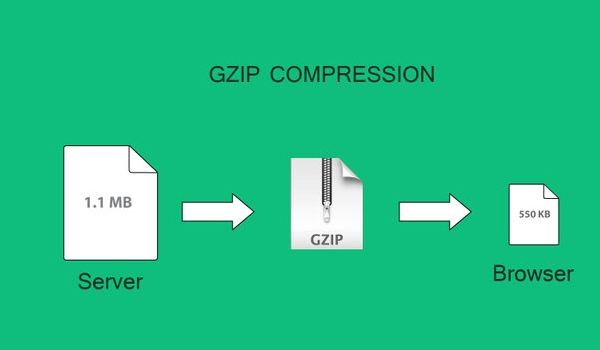
Gzip Compression là phương pháp nén làm giảm dung lượng dữ liệu ở server khi gửi đến client giúp tiết kiệm băng thông, tăng tốc độ tải của website. Gzip Compression cũng tương tự như việc bạn sử dụng Winrar để nén file trên máy tính vậy
Compression sẽ nén HTML và CSS với gzip, và thường khi nén thì sẻ tiết kiệm được từ 50 đến 80% kích thước tập tin bình thường. Đồng nghĩa nó giúp bạn giảm băng thông truyền (bandwidth) sử dụng.

Hướng dẫn bật Gzip compression
Thông thường thì compresion đã được bật sẳn trên webserver, nên chúng ta chỉ cần cấu hình trên các mã nguồn của nó nữa mà thôi. Thường để bật compression ta chỉ cần đưa đoạn code sau vào file .htaccess. Nếu bạn chưa biết file .htaccess để làm gì thì bạn có thể tìm hiểu trên internet hoặc comment phía dưới đây để mình hỗ trợ nhé.
Bạn copy đoạn code sau vào file .htaccess:
<ifModule mod_gzip.c>
mod_gzip_on Yes
mod_gzip_dechunk Yes
mod_gzip_item_include file .(html?|txt|css|js|php|pl)$
mod_gzip_item_include handler ^cgi-script$
mod_gzip_item_include mime ^text/.*
mod_gzip_item_include mime ^application/x-javascript.*
mod_gzip_item_exclude mime ^image/.*
mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.*
</ifModule>
hoặc
<IfModule mod_deflate.c>
# Compress HTML, CSS, JavaScript, Text, XML and fonts
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/xml
</IfModule>
Xem thêm: Hướng dẫn cấu hình URL thân thiện cho wordpress
Chúc bạn thành công !