Bạn đang có ý tưởng thiết kế mỗi 1 trang là 1 giao diện đẹp mắt thu hút khách hàng, hôm nay mình giới thiệu cùng các bạn 1 thủ thuật nhỏ hay nó cách khác là dùng plugin để chèn CSS vào từng trang riêng biệt trong WordPress.
Đây là một Plugin theo mình là khá hay ho cho những bạn nào đêm mê CSS tran điểm cho web của mình. Với Plugin bạn có thể tùy biến css cho các trang khá đơn giản nhé. Và plugin mà tôi muốn giới thiệu đến các bạn trong bài viết hôm nay là WP Add Custom CSS
Dưới đây là 1 vài lý do để bạn suy nghỉ nên dùng Plugin này
Plugin hoàn toàn miễn phí
Phù hợp với mọi phiên bản WordPress hiện nay
Cài đặt và dễ dàng sử dụng
Hỗ trợ viết cả CSS trên post và page
Hỗ trợ syntax highlighter giúp bạn chỉnh sửa code một cách trực quan và dễ dàng hơn
Chèn CSS vào từng trang riêng biệt trong WordPress
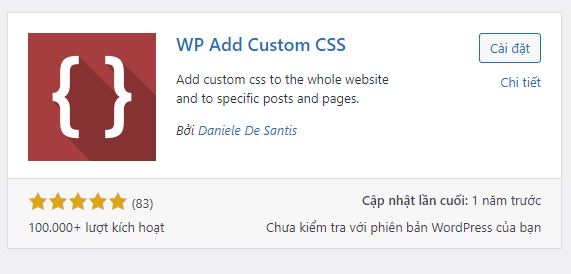
Bước 1: Bạn vào Plugin -> Cài mới -> Bạn tìm kiếm Plugin “WP Add Custom CSS”

Bước 2: Cấu hình và sử dụng
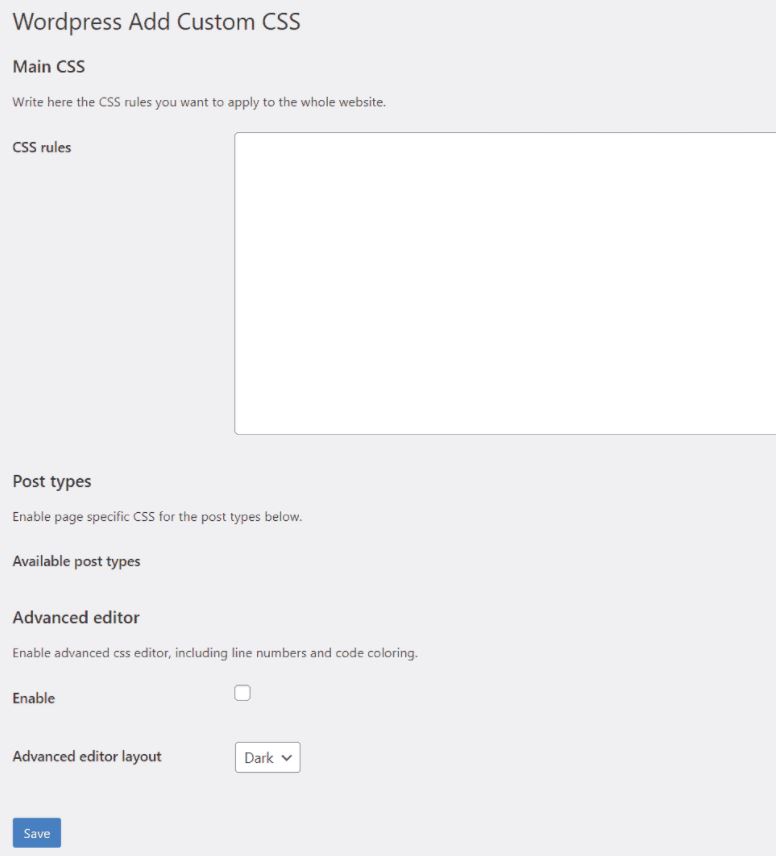
Bạn cài đặt và kich hoạt như các Plugin bình thường. Tiếp theo, truy cập vào Add Custom CSS. Tại đây, các bạn sẽ nhìn thấy một số thiết lập như hình bên dưới.

Main CSS: cho phép bạn chèn code CSS để hiển thị trên toàn bộ các trang của website.
Post Types: cho phép tùy chọn hiển thị tính năng chèn code CSS trên các loại bài viết tùy chỉnh.
Advanced editor: bật tính năng syntax highlighter. Nếu bạn cảm thấy tính năng này không quá cần thiết thì nên tắt đi cho nhẹ.
Kéo xuống dưới, các bạn sẽ thấy xuất hiện thêm một khung có tên là Custom CSS. Hãy chèn code CSS của bạn vào khung này.
Sau khi bạn xuất bản hoặc cập nhật bài viết/ trang. CSS sẽ tự động được áp dụng cho bài viết/ trang mà bạn vừa chèn code. Thật đơn giản phải không nào?
Xem thêm: Hướng dẫn Disable widget block editor
Chúc các bạn thành công!