Xin chào các bạn trong một số bài mình đã giới thiệu các bạn về cài đặt AMP( viết tắt của Accelerated Mobile Pages) là trang tăng tốc dành cho thiết bị di động của mỗi website. Google AMP, với giao diện cực kỳ đơn giảm làm tăng tốc độ trải nghiệm người dùng, do bản rút gọn nên bó thiếu khá nhiều thứ trong một số ngày vừa qua có nhiều khách hàng hỏi mình về cách tạo nút gọi cho bản amp di động, Hôm nay mình có tìm hiểu code một đoạn để hiện thị nút gọi như hình dưới đấy.

Và dưới đây là hướng dẫn chi tiết cách làm bạn nhé
Tạo nút gọi điện đơn giản trên bản amp di động cho wordpress
Tạo nút gọi đơn giản mà không cần mua plugin bản pro và Search Console báo lỗi
Bạn copy đoạn mã sau và file (functions.php) của theme
add_action( ‘amp_post_template_css’, ‘xyz_amp_my_additional_css_styles’ );
function xyz_amp_my_additional_css_styles( $amp_template ) {
// only CSS here please…
?>
#callnowbutton {
display: block;
position: fixed;
text-decoration: none;
z-index: 2147483647;
width: 100%;
left: 0;
bottom: 0;
height: 60px;
border-top: 1px solid #2dc62d;
border-bottom: 1px solid #006700;
text-shadow: 0 1px #006700;
text-align: center;
color: #fff;
font-weight: 600;
font-size: 120%;
overflow: hidden;
padding-right: 20px;
background: #009900;
display: flex;
justify-content: center;
align-items: center;
}
<?php
}
Nếu bạn biết css thì thêm hoặc sửa vào đoạn trên để hiển thị đẹp hơn
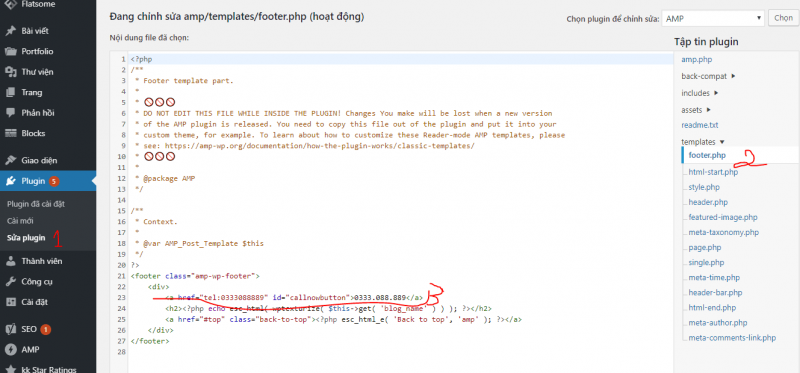
Rồi dán code sau vào file (footer.php) của plugin amp như hình dưới
<a href=”tel:0976836586″ id=”callnowbutton”>0976 836 586</a>

Đơn giản phải không. Hãy áp dụng ngay cách tạo nút gọi điện thoại này cho web bán hàng, shop online của bạn ngay để gia tăng lượng khách hàng tăng lượt chuyển đổi cuộc gọi.
Xem thêm: Hướng dẫn tạo thanh Float menu bám sát lề cho website WordPress
Chúc bạn thành công !