Giới thiệu cùng các bạn Plugin Insert Headers and Footers by WPBeginner Chèn code vào header và footer cho WordPress cực dễ. Bạn đàn muốn chèn những đoạn mã HTML, Javascrip vào Headers (đầu) hoặc Footers (cuối) hay dưới thẻ body trang web WordPress của mình mà bạn ko biết tìm nó ở đâu hoặc bạn không dành về code nhiều thì plugin dưới đây là 1 giải phép cực hữu hiệu cho bạn nhé.
Theo mình làm trên nhiều theme thì thấy có 1 số theme đã tích hợp sẵn những tính năng này, nhưng đa số là chưa được tích hợp, nên bạn có thể dùng plugin trên nhé.
Hướng dẫn cách dùng Plugin Chèn code vào header và footer hay dưới body
Bước 1: Vào mục tìm kiếm Plugin tìm kiếm Plugin Insert Headers and Footers by WPBeginner kích hoạt Plugin

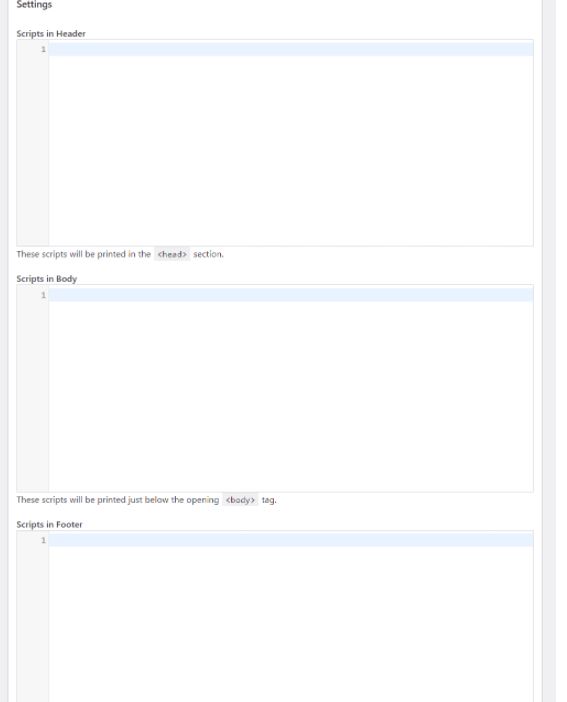
Bước 2: Tiếp theo, truy cập vào Settings => Insert Headers and Footers. Tại đây, các bạn sẽ nhìn thấy một giao diện rất đơn giản, chỉ bao gồm 3 phần:

Trong đó các thông số của Plugin được chúng tôi giải thích như dưới đây.
Scripts in Header: hỗ trợ chèn code vào thẻ <head> trong mã nguồn HTML của WordPress.
Scripts in Body: hỗ trợ chèn code vào ngay sau thẻ <body> trong mã nguồn HTML của WordPress.
Scripts in Footer: hỗ trợ chèn code vào ngay trước thẻ </body> trong mã nguồn HTML của WordPress.
Mỗi loại mã sẽ được chèn vào các khu vực khác nhau, vì vậy bạn nên đọc kỹ hướng dẫn của hệ thống khi cài đặt, ví dụ các đoạn mã google như: google analytics, google seach control …được trền bên trong thẻ head, các mã nút gọi, hay chat..thông thường được chèn trong thẻ footer. Nếu bạn vẫn khó khăn trong việc chèn mã hãy liên hệ với chúng tôi để được hỗ trợ.
Xem thêm: Xóa bỏ tiền tố Category khỏi kho lưu trữ trong wordpress
Chúc bạn thành công !