Nhiều bạn có hỏi tôi làm sao để thêm đuôi .html cho Post (bài viết) và Page (trang) làm sao dễ nhất với những người không am hiểu về lập trình web. Để thảo mãn yêu cầu của các bạn hôm nay mình viết bài này chia sẽ cùng mọi người biết thêm kiến thức
Tại sao phải thêm đuôi .html vào Post và Page
Dưới đây là những quan điểm của tôi về thêm .html, nó có thể đúng với nhiều người nhưng cũng không đúng với 1 số người
Thứ 1: nhìn đường dẫn web đẹp và chuyển nghiệp hơn
Thứ 2: Google cũng ưu tiên phần seo web
Thứ 3: Tăng giá trị uy tín của website
Thứ 4: Khách hàng sẽ không biết bạn làm trên ngôn ngữ lập trình gì
Thêm đuôi .html cho Post và Page WordPress cực dễ không cần dùng đến plugin
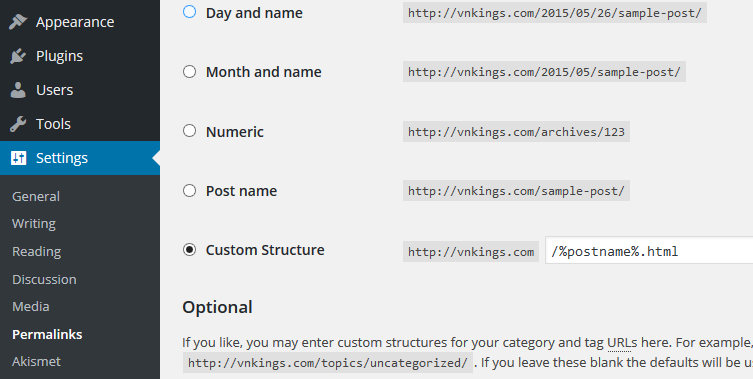
Bước 1: Đầu tiên bạn vào Trang Quản trị > Setting > Permalinks
Tick vào ô Custom Structure : thêm đoạn này /%postname%.html
Chọn Save Changes.

Bước 2: Thay đổi đường dẫn cho Page và thêm đuôi .html
Các bạn mở file Functions.php trong thư mục theme và thêm đoạn function này vào :
add_action(‘init’, ‘winwinnedia_change_page_permalink’, -1);
function winwinnedia_change_page_permalink() {
global $wp_rewrite;
if ( strstr($wp_rewrite->get_page_permastruct(), ‘.html’) != ‘.html’ )
$wp_rewrite->page_structure = $wp_rewrite->page_structure . ‘.html’;
}
Thêm đuôi .html cho Single Post Type
Ví dụ : Domain/chi-tiet-san-pham.html
add_action( ‘rewrite_rules_array’, ‘rewrite_rules’ );
function rewrite_rules( $rules ) {
$new_rules = array();
foreach ( get_post_types() as $t )
$new_rules[ $t . ‘/([^/]+)\.html$’ ] = ‘index.php?post_type=’ . $t . ‘&name=$matches[1]’;
return $new_rules + $rules;
}
add_filter( ‘post_type_link’, ‘custom_post_permalink’ ); // for cpt post_type_link (rather than post_link)
function custom_post_permalink ( $post_link ) {
global $post;
$type = get_post_type( $post->ID );
return home_url( $type . ‘/’ . $post->post_name . ‘.html’ );
}
Xem thêm: Chống copy bài viết và hình ảnh đơn giản bằng Plugin
Sau khi lưu lại các bạn nhớ vào Trang Quản trị > Setting > Permalinks và Chọn Save Changes 1 lần nữa.
Chúc các bạn thành công !