Trình chỉnh sửa khối Gutenberg cung cấp cho người dùng một cách trực quan hơn để thêm nội dung vào các bài đăng WordPress của họ, chẳng hạn như hình ảnh và video.
Các khối này được đặt trong khu vực nội dung của bài đăng và được tổ chức trực quan theo các hướng dẫn trực quan tiêu chuẩn ngành.
Tuy nhiên, các khối này cũng có những hạn chế của chúng, vì chúng không tương thích với tất cả các loại nội dung. Đây là lúc plugin iFrame Block phát huy tác dụng.
IFrame Block là một plugin WordPress cung cấp một khối mới được gọi là iframe trong trình chỉnh sửa Gutenberg của bạn, cho phép bạn nhúng nội dung iframe vào bài đăng hoặc trang của mình dễ dàng hơn.
Đặc trưng:
Bố cục đáp ứng.
Hoặc chiều cao & chiều rộng cố định.
Có thể cuộn hoặc không.
Hướng dẫn cách dùng
1. Cài đặt và kích hoạt plugin iFrame Block trên WordPress mới nhất của bạn.
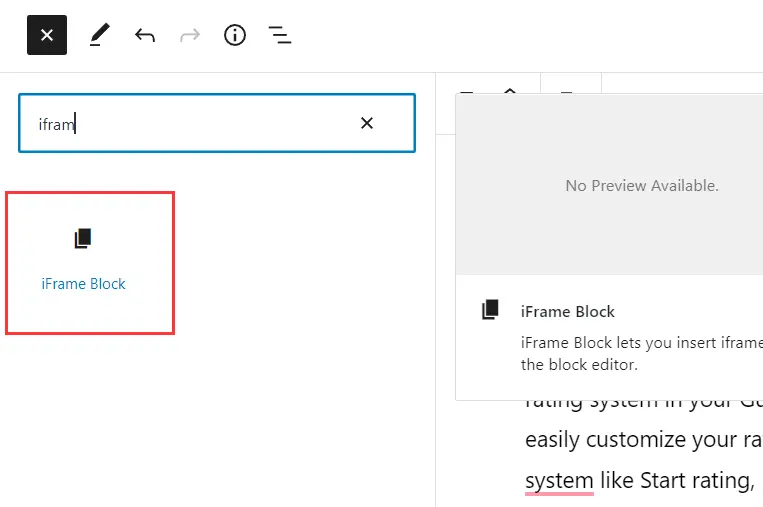
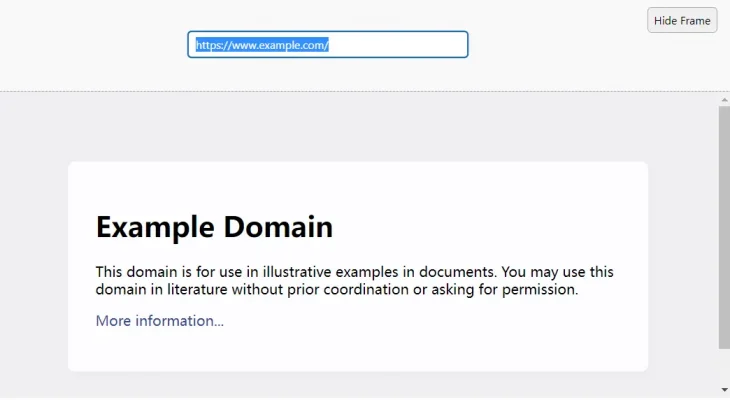
2. Chèn một Khối iFrame mới vào trình soạn thảo Gutenberg của bạn.

3. Nhập URL vào khối iframe.

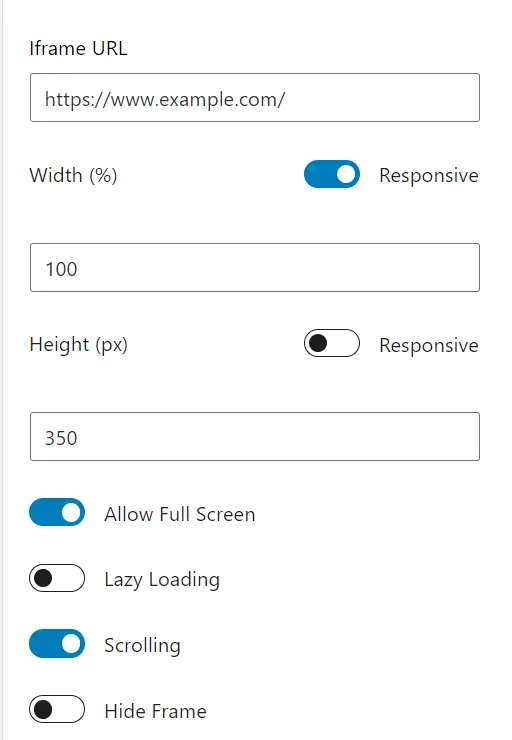
4. Định cấu hình khối iframe. Tùy chọn có sẵn:
URL iframe
Bề rộn
Chiều cao
Cho phép Toàn màn hình
Đang tải lười biếng
Cuộn
Ẩn Frame

5. Lưu các thay đổi và thực hiện.
Như vậy đã thành công rồi bạn nhé, cuối dùng bạn Download và cài đặt Plugin tại link dưới đây bạn nhé.
Xem thêm: Cách tạo 3D Testimonial Slider cực đẹp cho WordPress
Chúc bạn thành công !