Plugin Mobile Responsive Spacers điều chỉnh kích thước khách nhau trên thiết bị di động trong wordpress, Xin chào các bạn nhiều bạn thiết kế web trên nền tảng mã nguồn mỡ wordpress gặp phải vấn đề web không tự động điều chỉnh kích thước (Responsive ) trên các thiết bị công hiện nay, vậy với những người mới làm không am hiểu về code nhiều thì nên làm thể nào.
Hôm nay mình giới thiệu cùng các bạn Plugin Mobile Responsive Spacers tự động điều chỉnh kích thước ở các thiết bị công nghệ khác nhau, việc cài đặt và sử dụng Plugin này cũng khá dễ dàng.
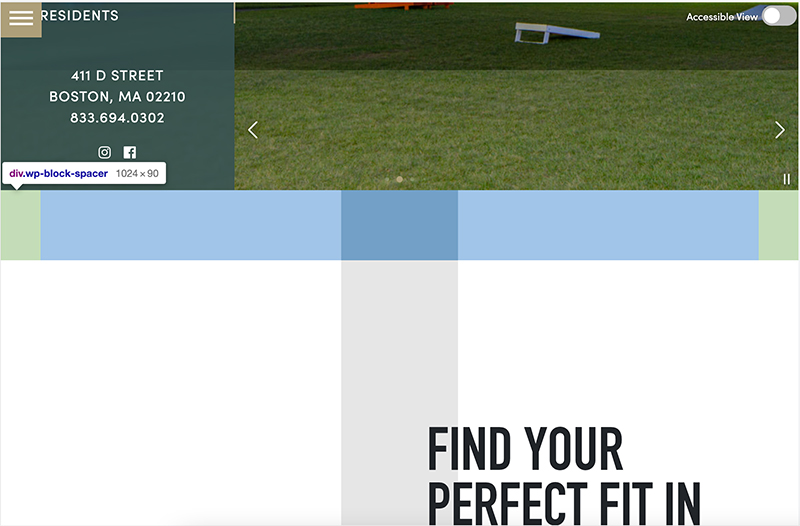
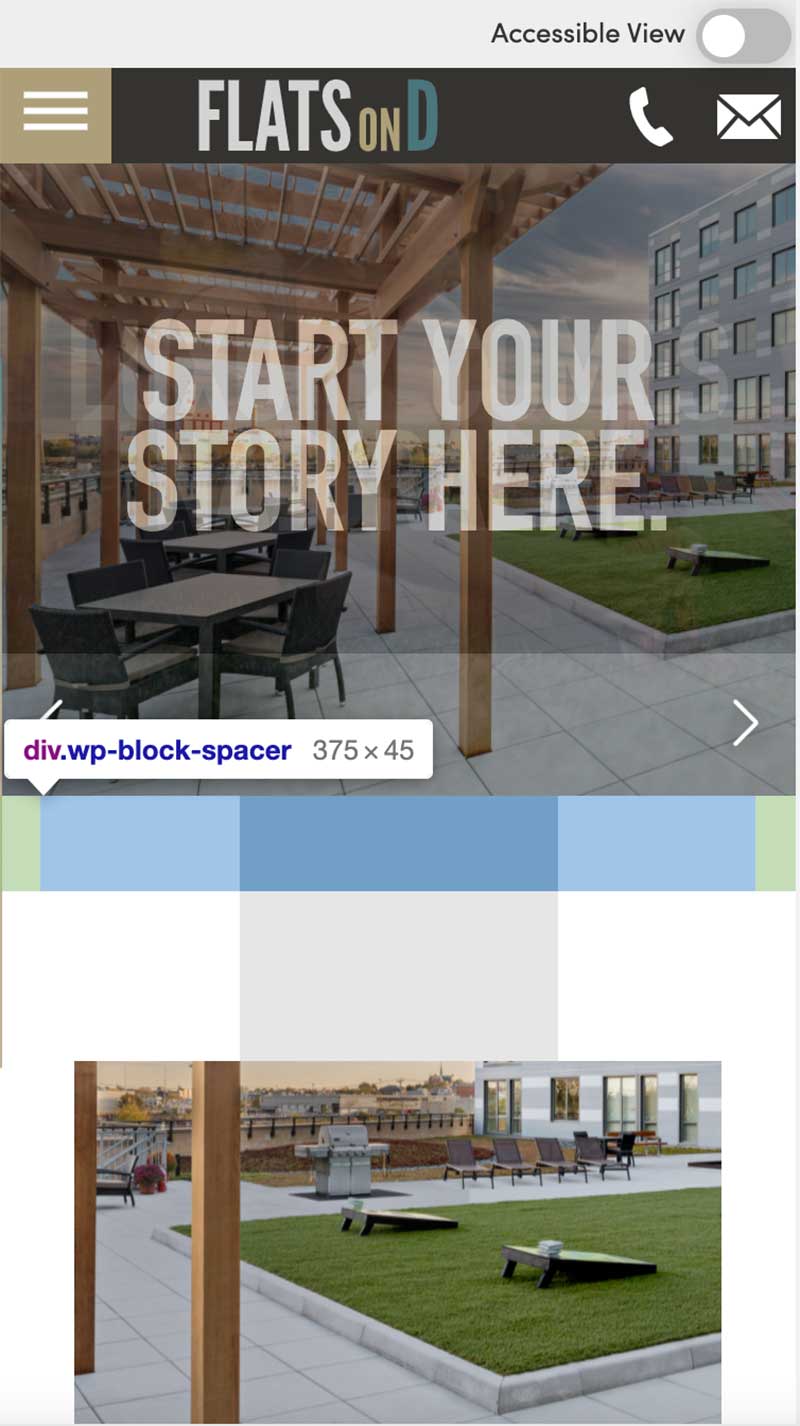
Plugin Mobile Responsive Spacers điều chỉnh kích thước khách nhau trên Mobile trong wordpress
1. Cài đặt và bật plugin Mobile Responsive Spacers trên trang web của bạn.
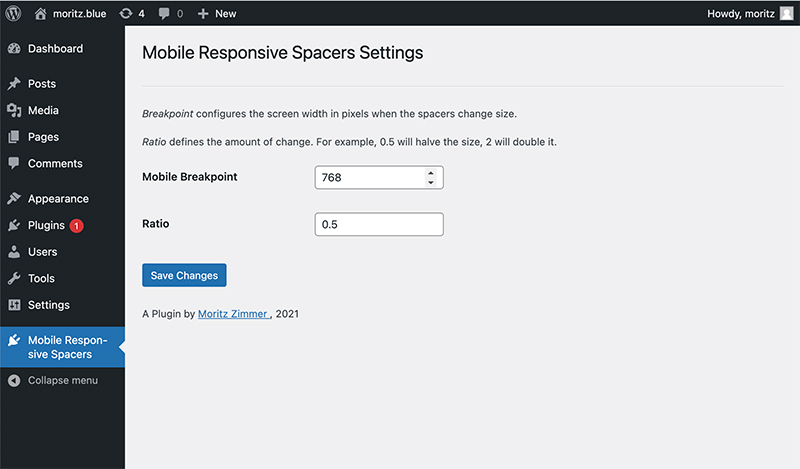
2. Định cấu hình Bộ đệm đáp ứng di động trên trang Cài đặt.
Một Plugin WordPress đơn giản cho phép bạn điều chỉnh toàn cầu mọi Khối đệm WordPress Gutenberg thành một kích thước khác nhau trên thiết bị di động.
Cách dùng: Breakpoint định cấu hình chiều rộng màn hình tính bằng pixel khi các dấu cách thay đổi kích thước. Đây là \ ”chiều rộng tối đa \” cho cài đặt di động. Bất kỳ kích thước màn hình nào ở trên sẽ sử dụng kích thước thông thường của khoảng đệm như được xác định trong trình chỉnh sửa khối.
Tỷ lệ xác định lượng thay đổi. Ví dụ: 0,5 sẽ giảm một nửa kích thước, 2 sẽ tăng gấp đôi.



Tại sao bạn nên dùng Plugin Mobile Responsive Spacers
Dưới đây là vài lý do mình thấy các bạn có thể dùng Plugin này được
- Nó hoàn toàn miễn phí
- Nó cài đặt và dùng khá dễ dàng, những người biết về code vẫn dùng được, chỉ cần cầu hình là xong
- Mình thấy khi cài lên nó vẫn đang phù hợp với phiên bản wordpress mới nhất cho đến khi mình viết bài này.
- Cộng đồng hỗ trợ khá nhiệt tình, nhưng điểm dỡ ở đây là bạn phải biết tí tiếng anh vì toàn anh em nước ngoài họ hỗ trợ
Xem thêm: Plugin Count CWP đếm từ, ký tự, đoạn văn cho WordPress
Cuối cùng bạn cùng trải nghiệm nhé.
Chúc bạn thành công !