Flipbox Builder – Trình tạo hộp lật 3D cho WordPress, Win Win Media xin chào các bạn, hôm nay mình giới thiệu cùng các bạn Plugin hữu ích cho web của bạn muốn có những hiệu ứng đẹp, với những web công nghệ hay những web muốn trình bày sáng tạo với những hiệu ứng kích thích người mắt khách hàng thì đây là Plugin không thể thiếu cho bạn.
Plugin Flipbox Builder – Trình tạo hộp lật 3D cho WordPress
Plugin hữu ích để thêm các dịch vụ tạo kiểu hộp lật tại bất kỳ Bài đăng / Trang nào cũng trong các widgtes trên thanh seidebar. Plugin là một cách dễ dàng để tạo Dịch vụ theo kiểu flp và không cần mã hóa cho các dịch vụ genrate. Flipbox builder là một plugin WordPress miễn phí dành cho hộp dịch vụ với quá trình chuyển đổi được tăng tốc phần cứng siêu mượt.
Plugin hỗ trợ hiệu ứng hoạt ảnh và chuyển tiếp tuyệt vời mà bạn chưa từng trải nghiệm trước đây. Tất cả hơn 10 kiểu đều thực sự đáp ứng và thân thiện với thiết bị, hoạt động hoàn hảo trên tất cả các thiết bị chính. Plugin Flipbox cũng có thiết kế tuyệt vời, với khả năng thêm bất kỳ nội dung HTML nào (văn bản, hình ảnh,…) trong các lớp.
Nó rất dễ sử dụng, ngoài ra có hơn 10 hộp lật mẫu sẵn sàng sử dụng cho bạn.
Bạn có thể sử dụng plugin cho các dịch vụ hiển thị hoặc hộp biểu tượng Cũng hữu ích để làm nổi bật các dự án hoặc sản phẩm hàng đầu, kể về công ty của bạn và hoàn thành nhiều nhiệm vụ kinh doanh hơn với hộp lật tốt nhất cho WordPress.
Hướng dẫn cách dùng
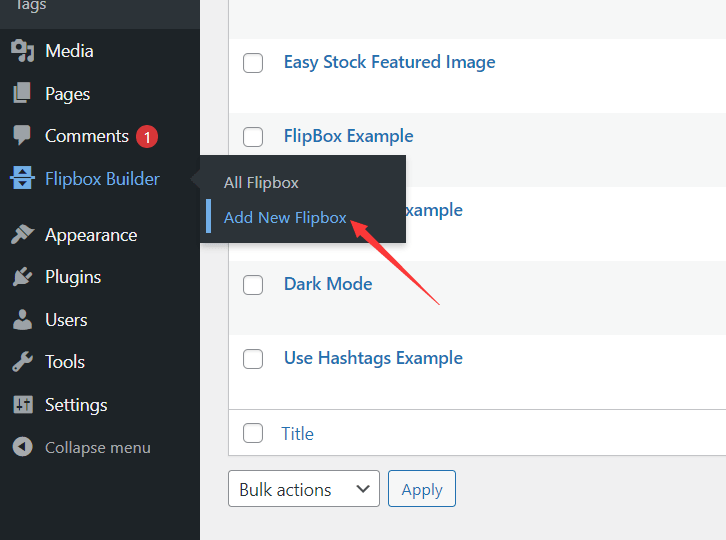
Bước 1: Bạn cài đặt và kích hoạt Plugin Flipbox Builder, và sau đó tạo một hộp lật mới

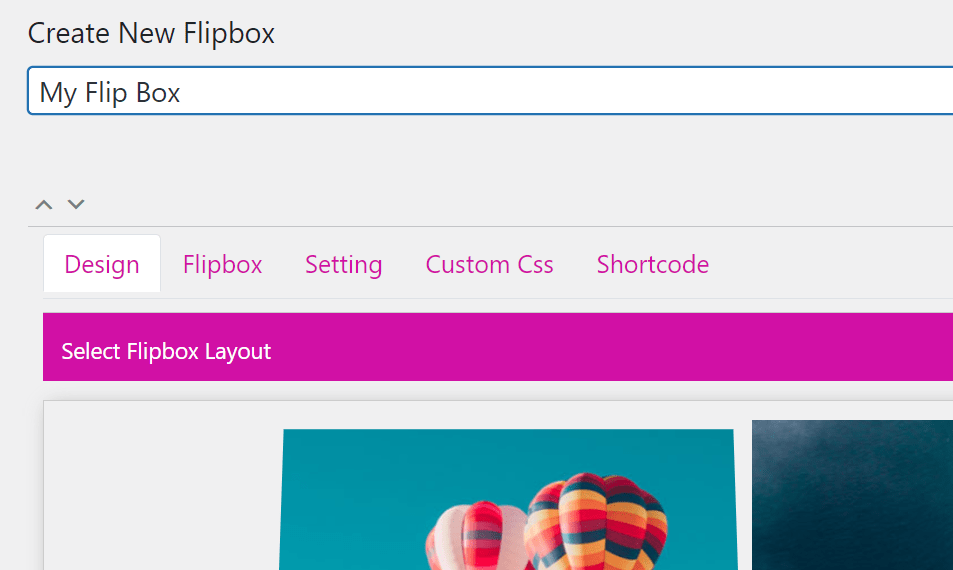
Bước 2: Chọn một bố cục trong tab Thiết kế:

Bước 3: Thêm nhiều hộp lật trong tab Hộp lật.

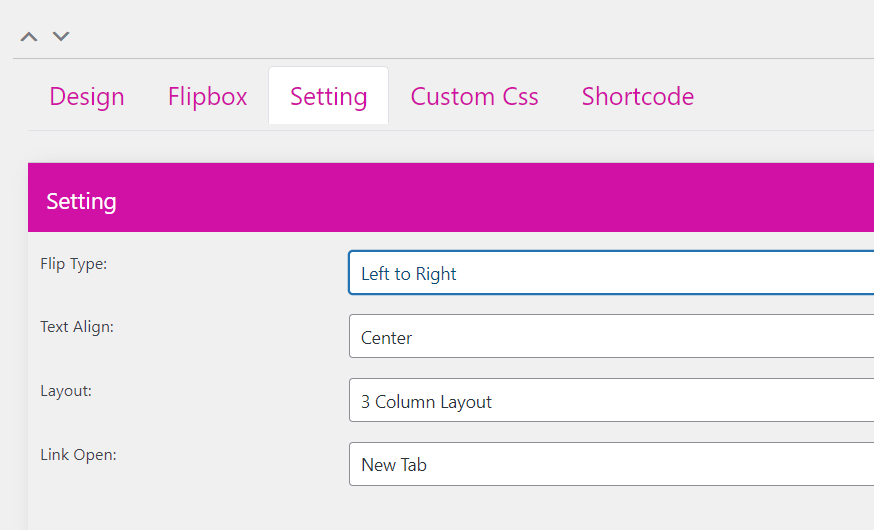
Bước 4: Định cấu hình bộ sưu tập hộp lật trong tab Cài đặt.

Bước 5: Áp dụng các kiểu bổ sung cho bộ sưu tập hộp lật.

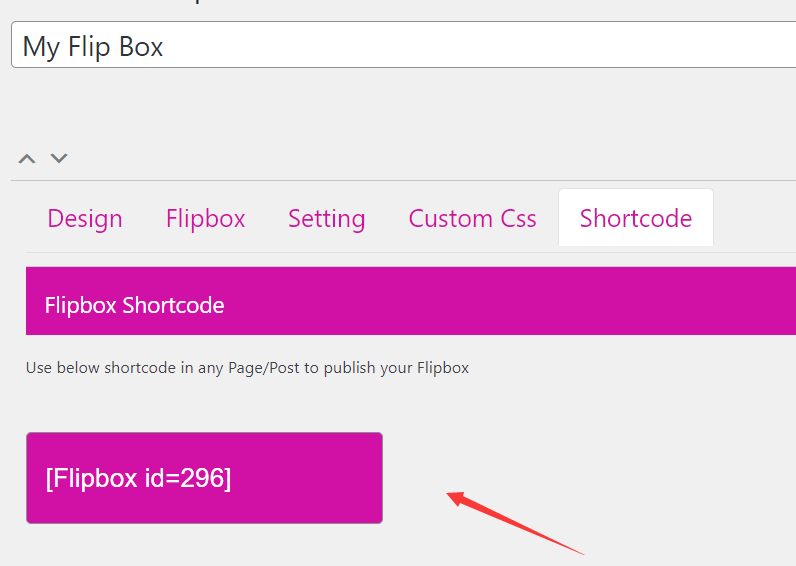
Bước 6: Xuất bản bộ sưu tập hộp lật và chèn bộ sưu tập đã tạo vào bất kỳ đâu trên trang web.

Các bạn nào khó khăn trong việc cài đặt và cấu hình hãy liên hệ bên mình hỗ trợ các bạn.
Bước cuối cùng bạn hãy ra ngoài và xem thanh quả của mình nhé.

Bạn có thể Cài đặt vào Download Plugin theo link dưới đây
Chúc bạn thành công !