Chào các bạn, web thiết kế trên mã nguồn wordpress nhiều các bạn hỏi mình muốn thêm các icon vào web như dùng hotline, địa chỉ, maps…như thế nào. Hôm nay Win Win Media cùng bạn đi giải quyết việc đó.
Hiện nay thì có 2 cách để chèn icon vào web 1 là dùng hình ảnh chèn bằng the img cách này khá phức tạp dùng cho những người hiểu về code web tý, và việc bất lợi là khi responsive chúng ta lại phải code lại mất rất nhiều thời gian.
Giải pháp thứ 2: Bạn dùng plugin thêm font Awesome vào web và việc chèn icon vào vô cùng nhanh tiện lợi, mặt khác nó phù hợp với hầu hết các trình duyệt hiện nay.
font Awesome là gì ?
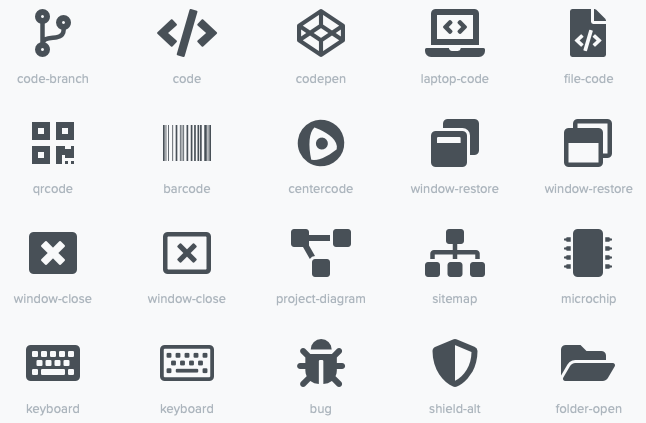
Font Awesome là là một thư viện chứa các font chữ ký hiệu hay sử dụng trong website. Font chữ ký hiệu ở đây chính là các icons mà ta thường hay sử dụng trong các layout website.
Font Awesome được xây dựng thành nhiều định dạng file font khác nhau như file otf, eot, ttf, woff, svg, … Vì vậy bạn dễ dàng đưa vào sử dụng và hầu hết các hệ điều hành máy tính hiện nay đều chạy được.
Thêm font Awesome vào web wordpress
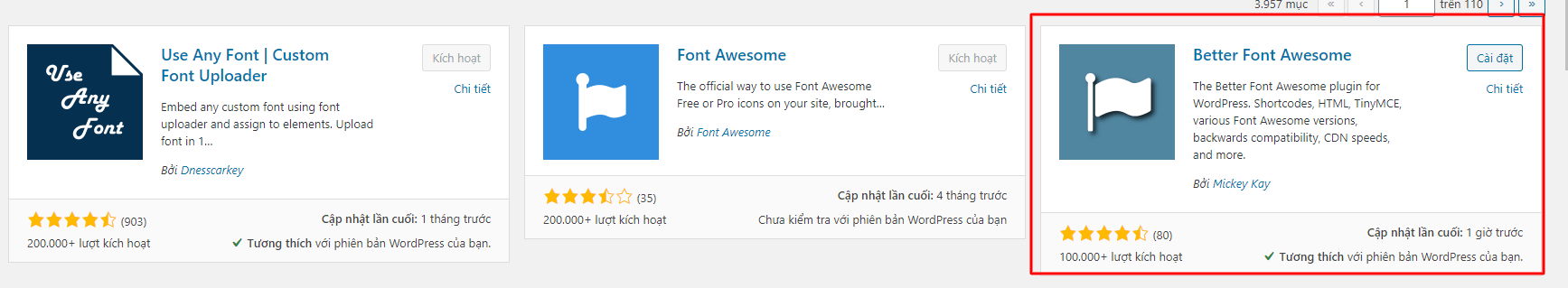
Bước 1: Cài đặt: các bạn vào Plugins => chọn Add new rồi gõ từ khóa “Better Font Awesome”

Sau đó bạn cài đặt và kích hoạt như những plugin khác.
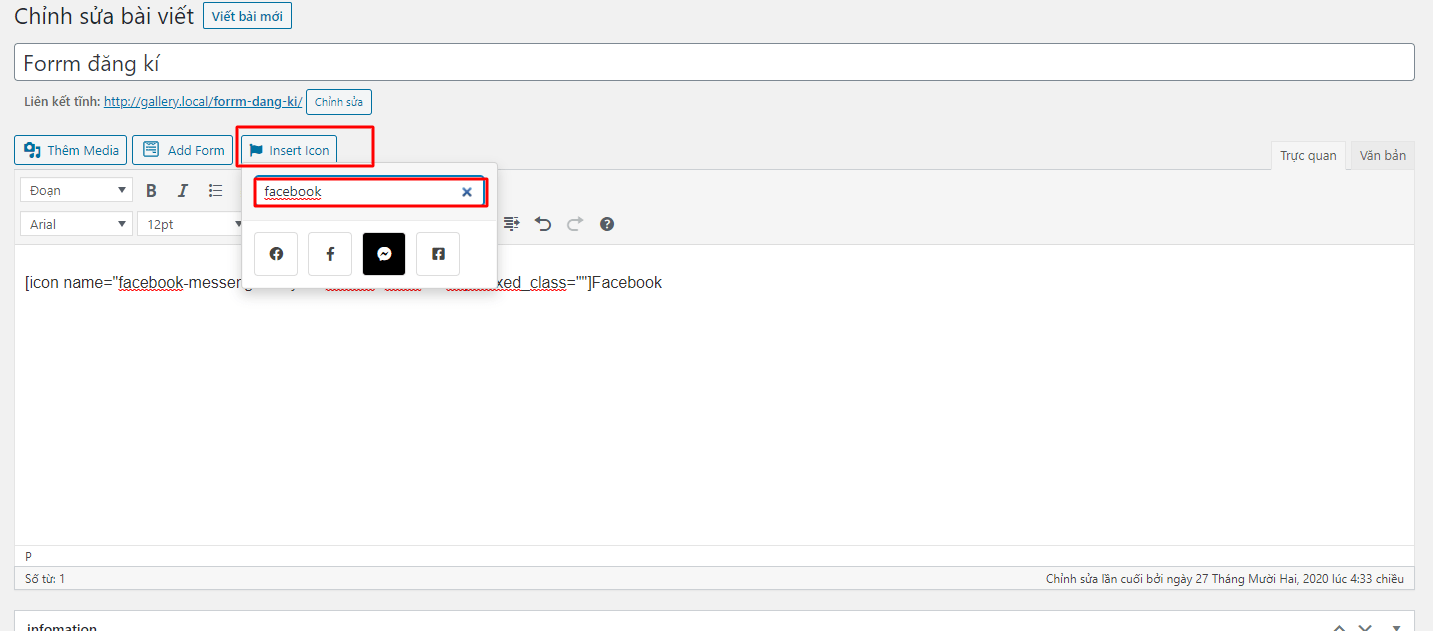
Bước 2: Sử dụng Plugin Better Font Awesome

Như vậy mình đã hướng dẫn bạn thêm Thêm font Awesome vào web giúp bạn thêm các icon vào web dễ dàng.
Ngoài cách này bạn còn có thể thêm bằng code, cách nay hơi hơi phức tạp hơn hẹn các bạn ở bài tiếp theo nhé.
Mời bạn xem thêm: Bỏ code không cần thiết ở Head trong worpress
Chúc bạn thành công !