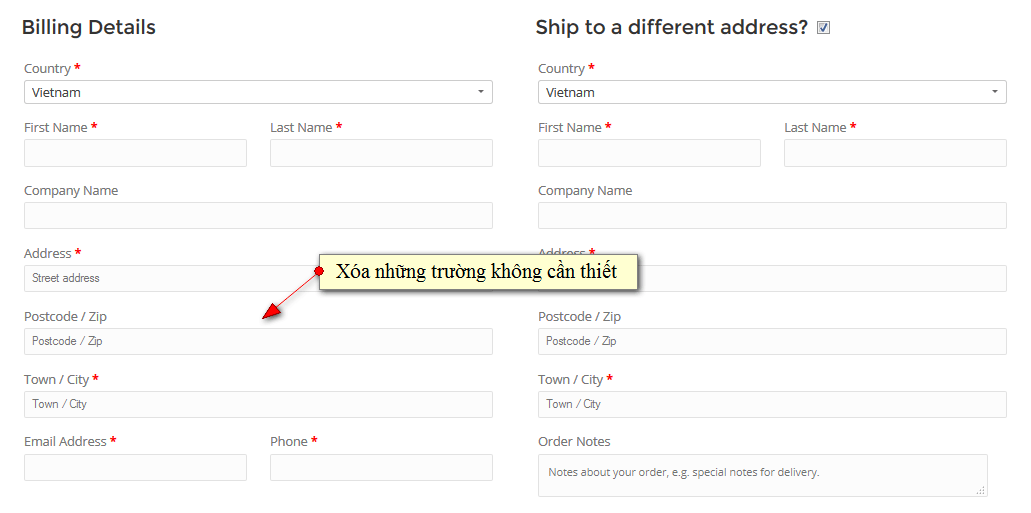
Win Win Media xin chào các bạn chúc các bạn một ngày tốt lành, hiện nay thương mại điện tử rất phát triển hầu hêt các doanh nghiệp cá nhân đều xây dựng web bán hàng để hàng và xây dựng thương hiệu cho doanh nghiệp mình, và việc xây đựng gian hàng trên WooCommerce là điều khá dễ dàng. Một điều nữa là trong plugin WooCommerce trong phần thanh toán có rất nhiều các trường bị thừa, vậy làm sao để loại bỏ những phần thừa này hôm nay chúng ta cùng nhau đi giải quyết vấn đề này. Mời các bạn xem các trường khi chưa xóa nó khá nhiều.

Hiện nay để bỏ các trường không cần thiết có 2 cách làm dùng code và plugin, chúng ta sẽ đi từn cái dễ đến cái khó nhé các bạn.
Cách 1: Dùng plugin Checkout Field Editor for WooCommerce
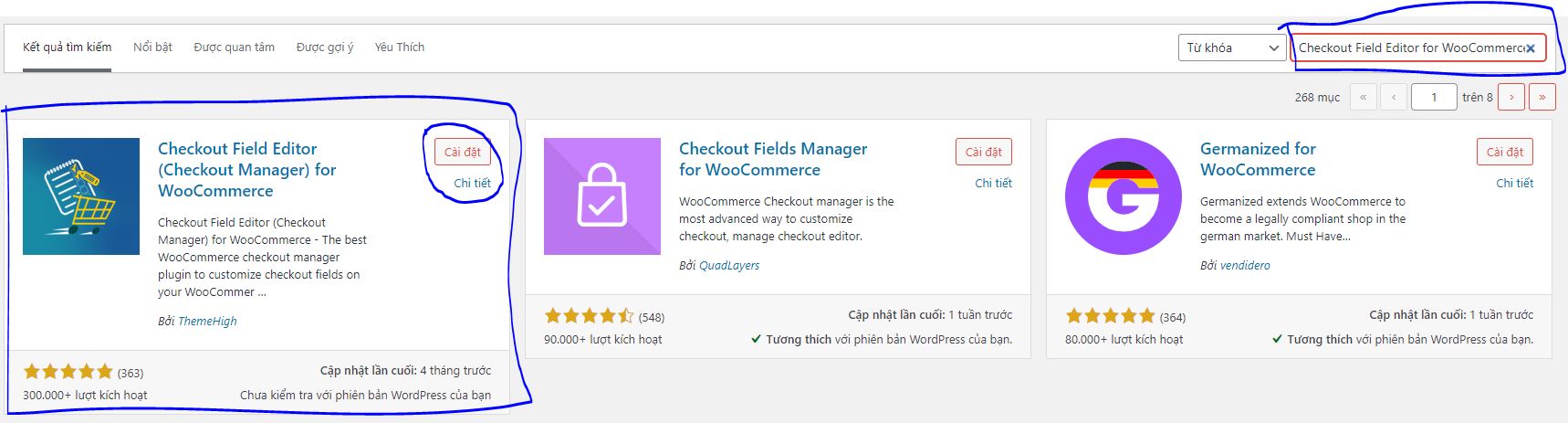
Bước 1: Bạn vào Plugin -> Cài mới gõ vào ô tìm kiếm plugi “Checkout Field Editor for WooCommerce”

Sau đó bạn cài đặt và kích hoạt plugin
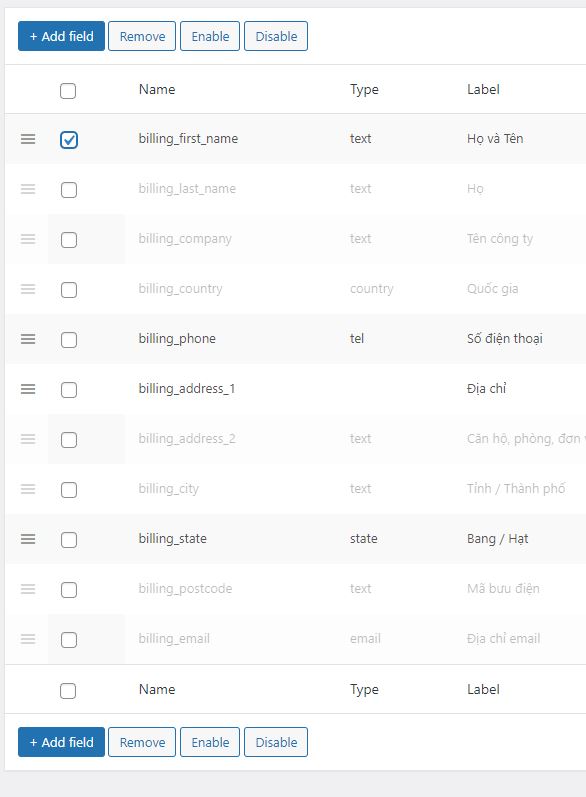
Bước 2: Tắt bớt các trường không cần thiết plugin -> Plugin đã cài đặt -> Checkout Field Editor for WooCommerce -> Seting

Bạn tích vào các trường mong muốn sau đó nhấn các lựa chọn
Disable: Tắt các trường
Remove: xóa các trường
Enable: Hiển thị các trường
Bạn muốn thêm một trường khác bạn chọn “Add field”
Bạn cũng có thể thay đổi vị trí các trường bằng cách Click vào ba dấu gạch giữ chuột trái và di duyển lên or xuống theo mong muốn.
Bước 3: Cuối cùng bạn nhấn “Save changes” sau đó bạn ra xem thành quả của mình.

Cách 2: dùng code xóa các trường không cần thiết ở trang thanh toán WooCommerce
Để xóa bớt một field trong phần thanh toán, bạn chèn code này vào file functions.php của thư mục theme bạn đang dùng.
Code này là code mẫu, nếu bạn muốn bỏ thêm các trường khác thì thêm đoạn unset () nữa là được
add_filter( ‘woocommerce_checkout_fields’ , ‘custom_override_checkout_fields’ );
function custom_override_checkout_fields( $fields ) {
unset($fields[‘billing’][‘billing_postcode’]);
return $fields;
}
Vậy nếu bạn muốn xóa các trường tôi không đề cập ở trên thì làm thế nào.
Đầu tiên bạn cần hiểu dòng unset($fields[‘billing’][‘billing_postcode’]); ở đây bạn thấy 2 giá trị
billing: Là Mục Thanh toán
billing_postcode: Các ô thông tin
Bây giờ dựa vào danh sách các giá trị dưới đây bạn lựa chọn thay thế nó để xóa những field bạn không muốn hiển thị.
Mục Thanh toán (Billing): billing
Họ ( First Name): billing_first_name
Tên (Last Name): billing_last_name
Tên công ty (Company Name): billing_company
Địa chỉ (Address): billing_address_1
Địa chỉ 2: billing_address_2
Tỉnh/Thành phố (Town/City): billing_city
Mã bưu điện (Postcode): billing_postcode
Quốc gia (Country): billing_country
Bang/Hạt (State): billing_state
Địa chỉ email (Email Address): billing_email
Số điện thoại (Phone): billing_phone
Mục Vận chuyển (Shipping): shipping
Họ ( First Name): billing_first_name
Tên (Last Name): billing_last_nameTên công ty (Company Name): billing_companyĐịa chỉ (Address): billing_address_1
Địa chỉ 2: billing_address_2
Tỉnh/Thành phố (Town/City): billing_city
Mã bưu điện (Postcode): billing_postcode
Quốc gia (Country): billing_country
Bang/Hạt (State): billing_state
Mục Thêm thông tin ghi chú (Additional Infomation): order
Ô thêm ghi chú: order_comments
Như vậy, bây giờ tôi muốn xóa các trường để lại mỗi Tên, Số điện thoại, Địa chỉ nhận hàng thì chỉ cần thêm đoạn code sau vào file functions.php
add_filter( ‘woocommerce_checkout_fields’ , ‘custom_override_checkout_fields’ );
function custom_override_checkout_fields( $fields ) {
unset($fields[‘billing’][‘billing_postcode’]);
unset($fields[‘billing’][‘billing_state’]);
unset($fields[‘billing’][‘billing_address_2’]);
unset($fields[‘billing’][‘billing_last_name’]);
unset($fields[‘billing’][‘billing_company’]);
unset($fields[‘billing’][‘billing_email’]);
unset($fields[‘billing’][‘billing_city’]);
unset($fields[‘billing’][‘billing_email’]);
unset($fields[‘billing’][‘billing_country’]);return $fields;
}
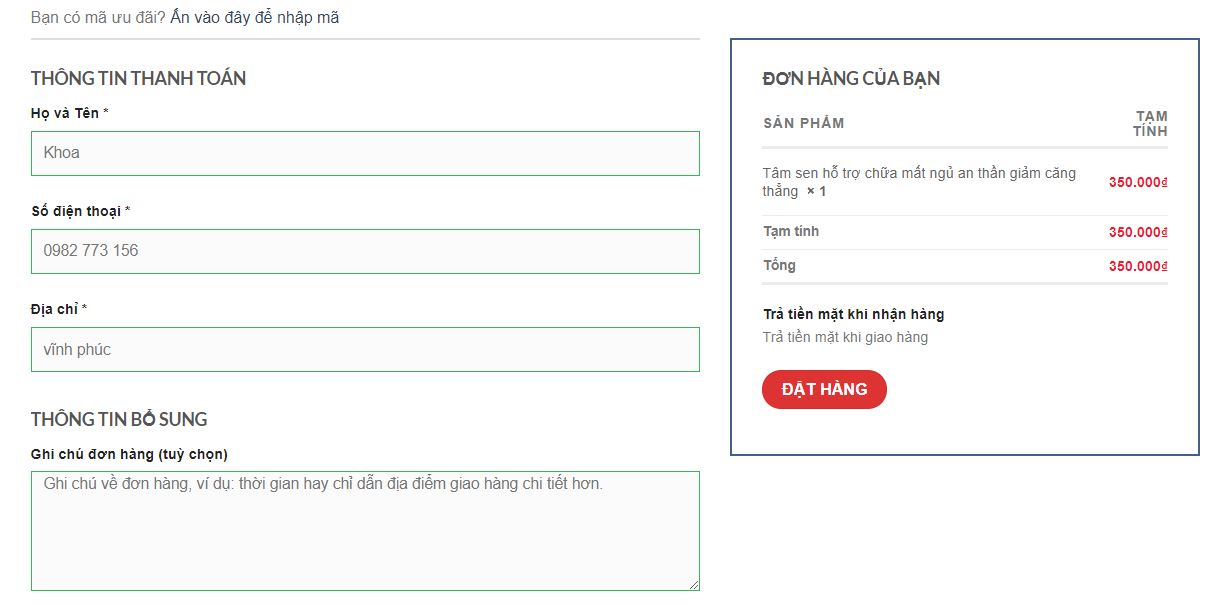
Vậy khi thêm đoạn code này vào, chúng ta sẽ có 1 trang thanh toán đơn giản như này, để người mua hàng sẽ đỡ ngại khi phải vào 1 trang thanh toán quá nhiều thông tin cần điền như trước
Xem thêm: Thay đổi đường dẫn login trong wordpress
Chúc bạn thành công !