Cài đặt link ảnh mặc định hay “liên kết tới” là “tệp tin đa phương tiện”. Nếu bạn quản lý website wordpress thì bạn sẽ thấy một tình trạng là ảnh không thể trọn liên kết được tới tập tin đa phương tiện khác, điều này khá bất tiện khi bạn muốn liên kết ảnh. Đây là một bài toán khi mình có thiết kế web cho một doanh nghiệp vận tải tại Vĩnh Phúc, bác khách hàng này yêu cầu khi chọn hình ảnh vào bài viết thì ảnh này phải được admin gắn thêm “tệp tin đa phương tiện”, để khi người dùng Click vào ảnh có thể chuyển qua “tệp tin đa phương tiện”. Để giải quyết bài toán này hôm nay đội ngũ kỹ thuật của Win Win Media đưa ta mã code dưới đây bạn tham khảo, code này phù hợp với web dùng CMS wordpress.
Cài đặt link ảnh mặc định hay “liên kết tới” là “tệp tin đa phương tiện”
Trống: Sẽ không có thẻ a bao quanh thẻ img
Tệp tin đa phương tiện: Tệp tin đa phương tiện là link thẳng tới url ảnh
Trang nội dung đính kèm: Trang bạn đang viết bài sẽ được đặt
Url tuỳ chỉnh: Cho phép bạn chọn url tuỳ chỉnh
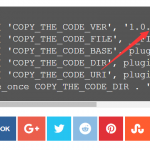
Dưới đây là code set mặc định “Liên kết tới” là “Tệp tin đa phương tiện”. Bạn có thể cho code vào file functions.php là được.
add_action( ‘after_setup_theme’, ‘default_attachment_display_settings’ );
function default_attachment_display_settings() {
update_option( ‘image_default_link_type’, ‘file’ );
}
Còn nếu vì lý do gì đó bạn không muốn đặt “Liên kết tới” là “Tệp tin đa phương tiện” mà để là trống thì có thể sử dụng code sau.
add_action( ‘after_setup_theme’, ‘default_attachment_display_settings’ );
function default_attachment_display_settings() {
update_option( ‘image_default_link_type’, ‘none’ );
}
Xem thêm: Khóa trang đang nhập vào website worpress vào ban đêm
Chúc Bạn thành công !