Làm thế nào để tạo gim được một mẫu quảng cáo hay một nội dung nào đó khi cuộn trang mà nó vẫn đứng yên khi bạn thiết kế web. Mình thấy hiện nay có rất nhiều web làm như vậy
Làm sao để làm được như vậy hôm nay mình giới thiệu cùng các bạn một Plugin khá hay ho dùng để Sticky widget đó là Plugin Q2W3 Fixed Widget
Tác dụng của sticky widget
Trong WordPress, các bạn có thể tạo ra sticky widget một cách dễ dàng với plugin Q2W3 Fixed Widget. Nhưng trước khi chuyển đến phần hướng dẫn chi tiết, hãy cùng điểm qua một số lợi ích của việc sử dụng plugin này:
Bạn có thể stick quảng cáo của các banner quảng cáo để tăng CTR.
Bạn có thể stick subscription form để tăng số lượng subscriber.
Bạn có thể stick widget Facebook/ Google+ để kiếm nhiều lượt like/ follow hơn.
Bạn có thể stick popular posts (bài viết phổ biến) để tăng page views và giảm bounce rate.
Bạn có thể stick các mặt hàng để tăng doanh thu.
Tạo Sticky widget trượt khi cuộn trang trên WordPress
Bước 1: Bạn vào plugin -> Cài mới-> bạn vào tìm kiếm “Q2W3 Fixed Widget” bạn kích hoạt như bình thường

Bước 2: Cấu hình
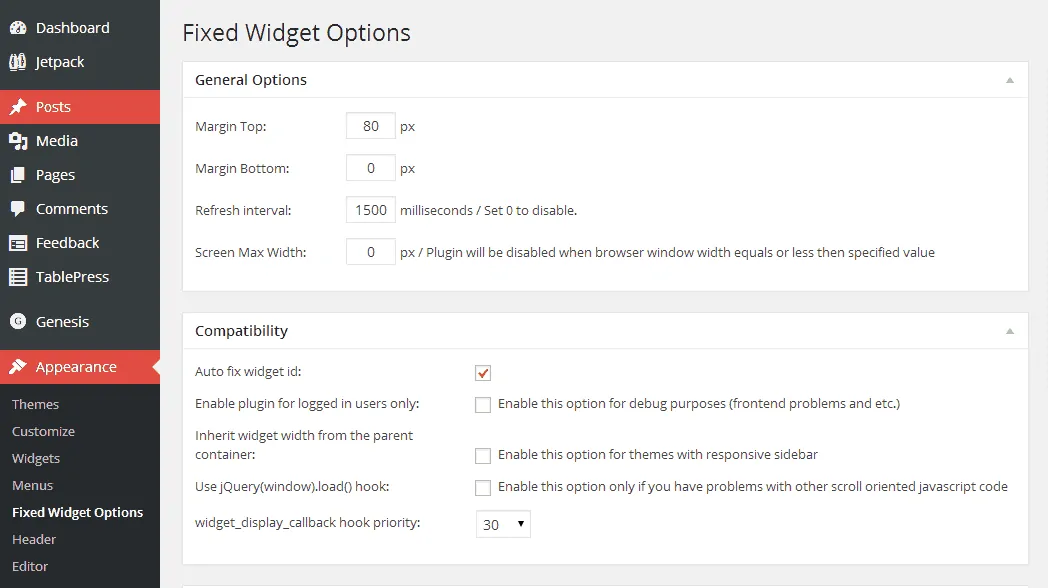
Truy cập Appearance => Fixed Widget Options và tiến hành thiết lập các tùy chọn cho plugin

Margin top: xác định khoảng cách thẳng đứng từ mép trên của giao diện trình duyệt web đến sticky widget.
Margin Bottom: xác định khoảng cách thẳng đứng từ mép dưới của giao diện blog/ website đến sticky widget.
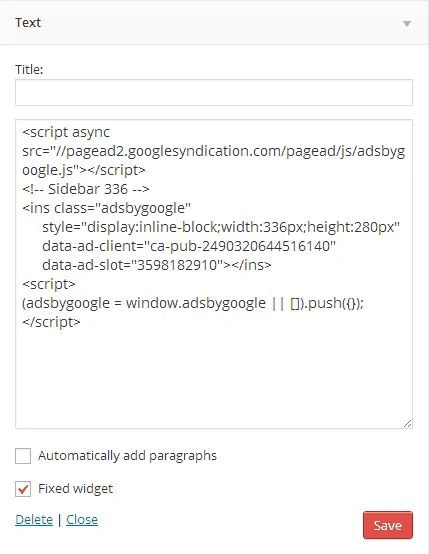
Sau khi soạn nội dung bất kỳ cho nó xong bạn tick vào phần Fixed widget và nhấn lưu để hoàn tất việc tạo widget. Tiếp theo bạn ra ngoài để xem nó đã được ghim lại chưa nhé ! Nhớ là cái widget bạn tạo nên nằm dưới cùng của sidebar.

Bạn nhớ tích vào “Fixed widget” nhé.
Xem thêm: Ngăn cộng tác viên, biên tập viên, tác giả nhìn thấy bài người khác trong wp-admin
Chúc bạn thành công !