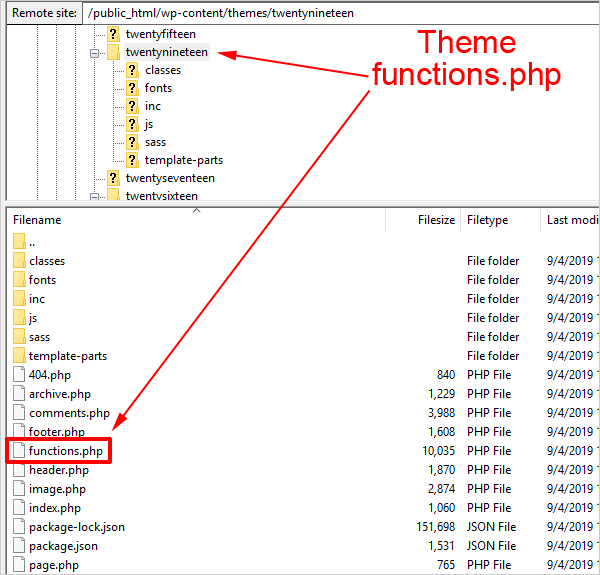
Khi bạn thiết kế web với mã nguồn mỡ wordpress thì chắc chắn bạn phải động đến file functions.php tronng file này có rất nhiều nhiều đoạn Code function hay ho để bạn khám phá. Hôm nay mình giới thiệu cùng các bạn 9 Code function hữu ích trong file functions.php bạn nên biết.
1. Xóa phiên bản WordPress
Để bảo mật WordPress hiệu quả bạn nên dùng đoạn mã này để xóa phiên bản.
function remove_wp_version() {
return ”;
}
add_filter(‘the_generator’, ‘remove_wp_version’);
2. Thay đổi dòng chữ Copyright ở dưới chân
Hầu hết mọi Theme đều có một dòng chữ bản quyền ở dưới chân. Để thay đổi bạn hãy dùng đoạn mã này:
function change_admin_footer () {
echo ‘Thiết kế bởi <a href=”https://winwinmedia.vn/” target=”_blank”>Win Win Media</a></p>’;
}
add_filter(‘admin_footer_text’, ‘change_admin_footer’);
3. Thêm Google Analytics vào khu vực Header
<?php
add_action(‘wp_head’, ‘add_googleanalytics’);
function add_googleanalytics() { ?>
// Thay đoạn này bằng Google Analytics Tracking ID
<?php } ?>
4. Tắt thông báo lỗi khi đăng nhập
Nên thêm chức năng này vào website để Hacker không thể biết được lỗi đăng nhập là gì.
function no_wordpress_errors(){
return ‘Có cái gì đó sai sai!’;
}
add_filter( ‘login_errors’, ‘no_wordpress_errors’ );
5. Thêm một menu tùy chỉnh
function custom_new_menu() {
register_nav_menu(‘my-custom-menu’,__( ‘Menu Tùy Chỉnh’ ));
}
add_action( ‘init’, ‘custom_new_menu’ );
Khai báo Menu ngoài Theme bằng đoạn:
<?php
wp_nav_menu( array(
‘theme_location’ => ‘custom-menu’,
‘container_class’ => ‘custom-menu-class’ ) );
?>
Có thể đặt bất cứ ở đây. Chẳng hạn như Footer.php.
Xem thêm: Đếm Và Hiển Thị Số Lượt Xem Bài Viết Trên WordPress
6. Tạo chức năng đọc thêm (Read More)
function new_excerpt_more($more) {
global $post;
return ‘<a class=”readmore” href=”‘. get_permalink($post->ID) . ‘”> Đọc thêm…</a>’;
}
add_filter(‘excerpt_more’, ‘new_excerpt_more’);
7. Thêm một Widget mới bất kỳ
function widget_area() {
$args = array(
‘id’ => ‘sidebar’,
‘name’ => __( ‘Tên Sidebar’, ‘text_domain’ ),
‘description’ => __( ‘Đoạn văn bản mô tả’, ‘text_domain’ ),
‘before_title’ => ‘<div class=”sidebar”>’,
‘after_title’ => ‘</div>’,
‘before_widget’ => ‘<aside id=”%1$s” class=”widget %2$s”>’,
‘after_widget’ => ‘</aside>’,
);
register_sidebar( $args );
}
add_action( ‘widgets_init’, ‘widget_area’ );
8. Crop hình ảnh Thumbnails
add_image_size( ‘sidebar-thumb’, 150, 150, true );
add_image_size( ‘home-thumb’, 300, 300 );
add_image_size( ‘single-thumb’, 800, 800 );
Để hoạt động bạn sẽ phải tìm tới content.php
đoạn mã dạng the_post_thumbnail(); khai báo lại the_post_thumbnail(‘home-thumb’); Sau đó dùng plugin như Force Regenerate Thumbnails để Crop ảnh.
9. Xóa bỏ CPanel Welcome
remove_action(‘welcome_panel’, ‘wp_welcome_panel’);
Chúc bạn thành công !