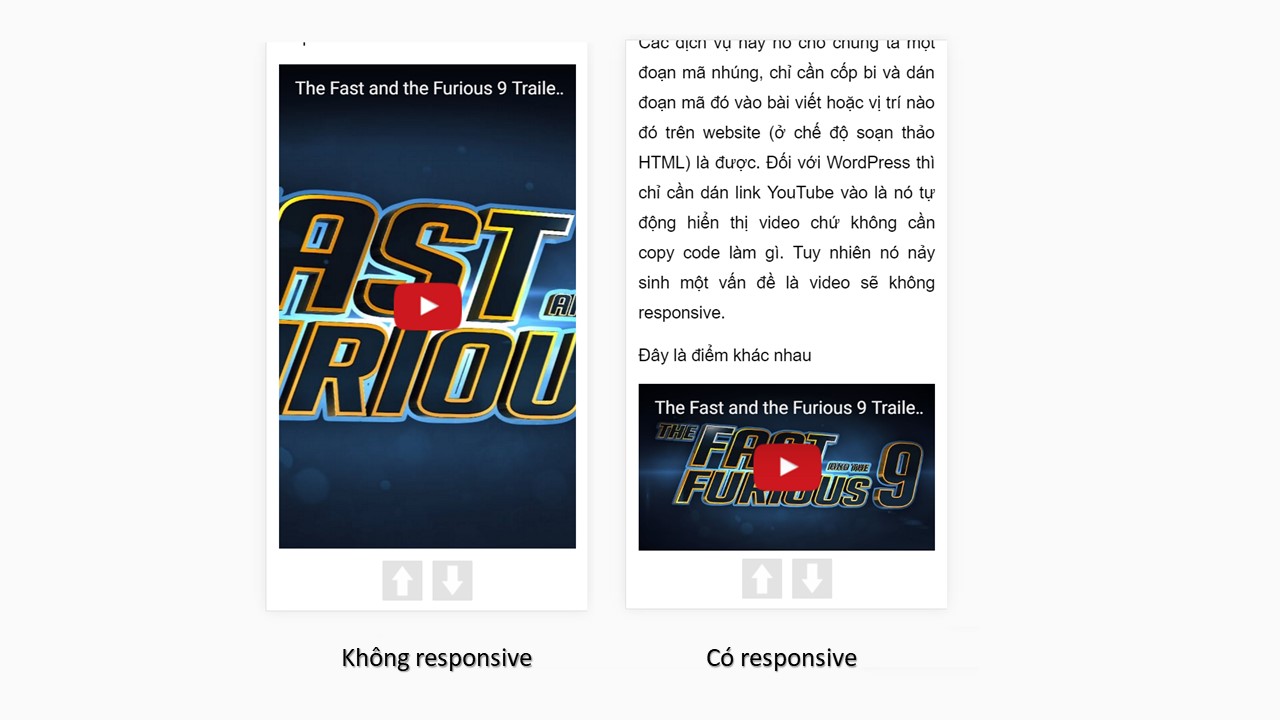
Chào các bạn hôm nay mình quay lại chia sẽ cùng các bạn kiến thức nữa về thiết kế web trên nền wordpress, trong những ngày vừa qua có nhiều bạn hỏi mình là nhúng video từ youtube vào web như thế nào để tự động hiển thị Responsive. Hôm nay mình cùng các bạn đi giiwiar quết vấn đề đó “Nhúng video YouTube để hiển thị Responsive trên WordPress”. dưới đây là hình minh họa nhiều bạn gặp phải
Responsive là phong cách thiết kế website phù hợp trên tất cả các thiết bị, mọi độ phân giải màn hình. “Responsive Web Design” là xu hướng thiết kế web hiện nay, đây cũng là 1 yếu tố giúp web của bạn nhanh lên top google và thân thiện trong mắt cảu google tìm kiếm.

Nhúng video YouTube để hiển thị Responsive trên WordPress
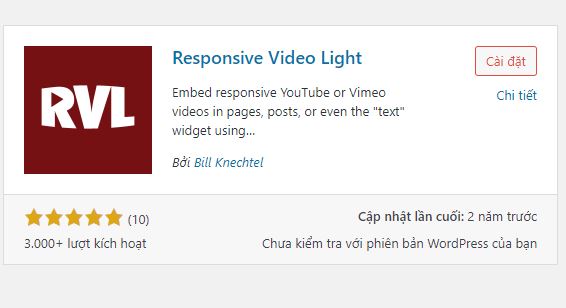
Bước 1: Bạn vào Plugin -> cài mới -> gõ vào ô tìm kiếm plugin “Responsive Video Light” bạn cài đặt và kích hoạt như bình thường

Bước 2: Cách dùng plugin Responsive Video Light
Đầu tiên các bạn mở video cần nhúng trên YouTube, nhìn cái URL của video đó.
http s://www.youtube.com/watch?v=7OUl2SOeL44
Bạn copy cái đoạn cuối trong đường link sau chữ “v=” (ví dụ ở trên: 7OUl2SOeL44) , rồi dán nó vào trong bài viết sao cho nó ra hình thù kiểu như dưới đây trong bài viết là oke.
responsive_youtube 7OUl2SOeL44
Như vậy là ok rồi đó, cuối cùng bạn ra ngoài và xem thành quả của mình nhé.
Chúc bạn thành công !