Vấn nạn copy chất xám nội dung của người ở Việt Nam khá là phổ biến, dù vẫn biết google sẽ có những hình thức thích đáng đối với những nội dung copy, nhưng chúng ta vẫn thấy bị ấm ức khi chất xám chúng ta mất cả ngày trời để lên nội dung cho một bài viết mà lại bị người khác copy hay thậm trí còn kiện ngược lại thật bất công bằng. Làm sao để chánh tình trạng này thì mình phải chống copy cho họ bằng cách không cho người dùng bôi đen văn bản, hoặc chống người dùng nhấn chuột phải…nhưng đối với các cách trên chỉ áp dụng cho 1 số người không am hiểu về CNTT còn chúng người am hiểu thì rất khó các bạn ạ. Hôm nay mình giới thiệu cùng bạn một cách khá đơn giản là kế cả người dùng copy đi đâu thì vẫn để lại nguồn bài viết “Tự động chèn nguồn khi bài viết của bạn bị copy” với kiểu này tôi sẽ hướng dẫn bạn 2 cách 1 là code, 2 là dùng Plugin, vậy chúng ta bắt đầu ngay nhé.
Tự động chèn nguồn khi bài viết của bạn bị copy
Cách 1: dùng code
Chèn đoạn code sau đây vào file functions.php của theme hoặc child theme mà bạn đang sử dụng. Các bạn cũng có thể sử dụng plugin Code Snippets để chèn nhằm tránh nó bị xóa mất khi cập nhật theme.
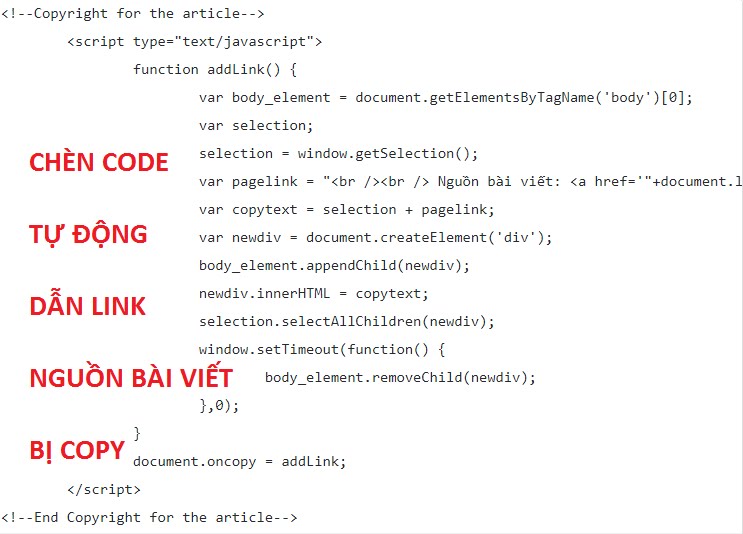
function add_copyright_text() {
if (is_single()) {
?>
<script type=’text/javascript’>
function addSourceLink() {
var body_element = document.getElementsByTagName(‘body’)[0];
var selectedText = window.getSelection();
var sourcelink = “<br \><br \>Link bài viết gốc: <a href='<?php the_permalink(); ?>’><?php wp_title(); ?></a> (<?php the_permalink(); ?>)</p>”;
var newText = selectedText + sourcelink;
var newDiv = document.createElement(‘div’);
newDiv.style.left=’-99999px’;
newDiv.style.position=’absolute’;
body_element.appendChild(newDiv);
newDiv.innerHTML = newText ;
selectedText.selectAllChildren(newDiv);
window.setTimeout(function() { body_element.removeChild(newDiv); } ,0);
}
document.oncopy = addSourceLink;
</script>
<?php
}
}
add_action( ‘wp_head’, ‘add_copyright_text’);
Cách 2: Dùng Plugin
Nếu bạn cảm thấy việc chèn code thủ công “quá phức tạp” thì hoàn toàn có thể thay thế nó bằng plugin.
1. Cài đặt và kích hoạt plugin Append Link on Copy (download). Plugin này đã lâu không được cập nhật nên các bạn không thể tìm nó trên kho plugin của WordPress.org mà phải download về rồi upload lên web.
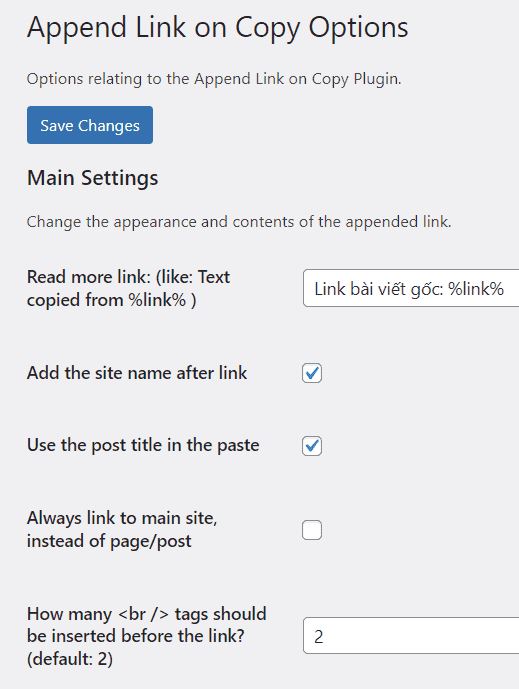
2. Truy cập Settings => Append Link on Copy. Tại đây, các bạn sẽ nhìn thấy giao diện như sau:

Trong đó:
Read more link: hãy tùy biến phần text theo nhu cầu của bạn. Lưu ý giữ nguyên phần shortcode.
Các mục còn lại các bạn có thể để mặc định hoặc bỏ tick vì tôi đã thử nhưng đều không có tác dụng. Có thể do plugin đã lâu không được cập nhật.
Click vào nút Save Changes để lưu lại. Xóa cache website (nếu có) và kiểm tra kết quả. Thật đơn giản phải không nào?
Xem thêm: Hướng dẫn tạo shortcode cho khung tìm kiếm trong WordPress
Chúc các bạn thành công!