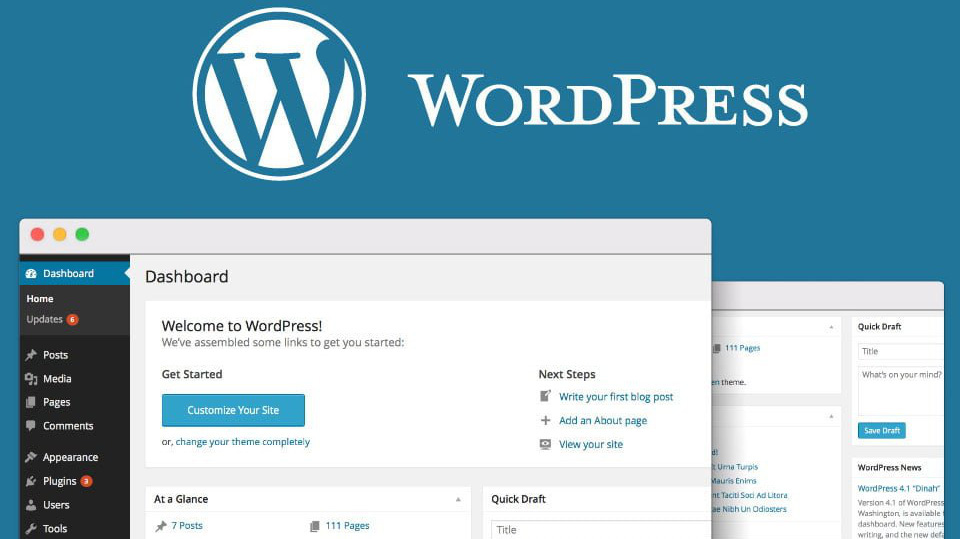
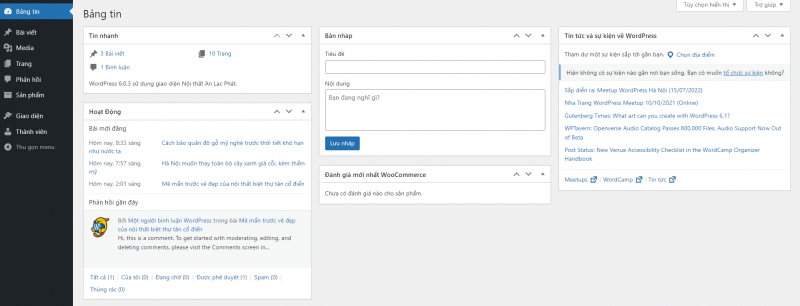
Sau khi đăng nhập vào trang quản trị WordPress (WP-Admin), các bạn sẽ thấy phần Bảng tin (Dashboard) được hiển thị mặc định, ở đây có rất nhiều Widgets khác nhau tùy thuộc vào plugin bạn cài đặt. Mặc dù các widgets này khá hữu ích cho quản trị viên khi muốn theo dõi hoạt động của trang web nhưng không phải lúc nào cũng cần thiết. Đặc biệt là những ai làm website cho khách hàng thì nên ẩn phần này luôn cho đỡ rối mắt.

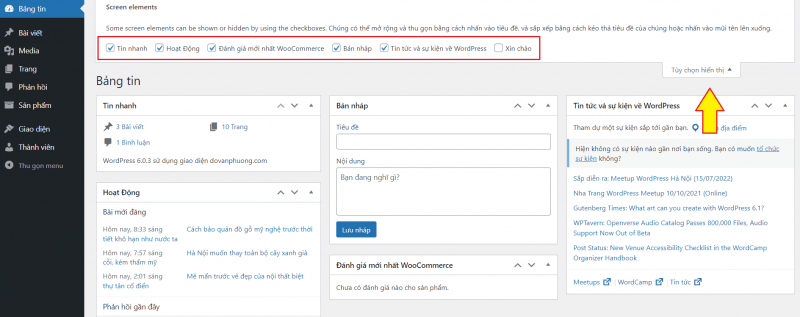
Bình thường, mỗi tài khoản có thể tùy chỉnh bật/tắt (cho phép hiển thị hoặc ẩn đi) những Widgets này bằng tính năng Tùy chọn hiển thị ở góc trên bên phải. Nhưng đây chỉ là tùy chỉnh cá nhân, dành cho từng user và không phải ai cũng biết điều này.

Trong bài viết này, mình chi sẻ đoạn code rất đơn giản giúp các bạn ẩn đi toàn bộ các Widgets này.
Xóa widget mặc định trong trang quản trị
Các bạn sửa file functions.php trong thư mục theme đang sử dụng và thêm vào đoạn code sau:
/**
* Remove WordPress Dashboard Widgets
*/
function dvp_remove_dashboard_widgets() {
remove_action( ‘welcome_panel’,’wp_welcome_panel’ ); // Welcome Panel
remove_meta_box( ‘dashboard_primary’,’dashboard’,’side’ ); // WordPress.com Blog
remove_meta_box(‘dashboard_secondary’,’dashboard’,’side’); // Other WordPress News
remove_meta_box( ‘dashboard_plugins’,’dashboard’,’normal’ ); // Plugins
remove_meta_box( ‘dashboard_right_now’,’dashboard’, ‘normal’ ); // Right Now
remove_meta_box(‘dashboard_quick_press’,’dashboard’,’side’); // Quick Press widget
remove_meta_box(‘dashboard_recent_drafts’,’dashboard’,’side’); // Recent Drafts
remove_meta_box(‘dashboard_recent_comments’,’dashboard’,’normal’); // Recent Comments
remove_meta_box(‘dashboard_activity’,’dashboard’, ‘normal’); // Activity
remove_meta_box(‘dashboard_site_health’,’dashboard’,’normal’); // WordPress Site Health
remove_meta_box(‘dashboard_incoming_links’,’dashboard’,’normal’); //Incoming Links
remove_action( ‘try_gutenberg_panel’, ‘wp_try_gutenberg_panel’); // Try Gutenberg
}
add_action( ‘wp_dashboard_setup’, ‘dvp_remove_dashboard_widgets’ );
Đối với các bạn dùng Woocommerce thì thêm dòng này để ẩn cái Widget đánh giá của Woocommerce:
remove_meta_box(‘woocommerce_dashboard_recent_reviews’,’dashboard’,’side’); // Woocommerce Recent Reviews Widget
Đối với các bạn dùng plugin Rank Math thì thêm dòng này để ẩn cái Widget của Rank Math:
remove_meta_box(‘rank_math_dashboard_widget’,’dashboard’,’normal’); // Rank Math
Tương tự, bạn có thể xem danh sách tên các dashboard mặc định tại đây và muốn xóa cái nào thì copy chính xác tên của nó vào hàm remove_action tương ứng là được.
Đối với các bạn muốn dùng plugin, thì cài Widget Disable hoặc Ultimate Dashboard vào để tùy chỉnh nhé. Plugin này hỗ trợ kéo và thả rất tiện lợi, có thể giúp bạn sắp xếp lại trang quản trị WordPress trông chuyên nghiệp luôn.
Mình sử dụng thuật ngữ “xóa” nhưng thực tế nó chỉ đang “ẩn đi” thôi. Bất cứ lúc nào các bạn muốn hiển thị lại thì chỉ cần xóa code đi là được nhé.
Cách tạo Widget trong WP Dashboard
Sau khi ẩn hết những Widgets mặc định, trang Bảng tin của bạn sẽ trống trơn. Nếu bạn thiết kế website cho khách hàng thì có thể thêm một vài thông tin liên hệ hoặc ghi chú. Đây là ví dụ:
add_action( ‘wp_dashboard_setup’, ‘dvp_dashboard_add_widgets’ );
function dvp_dashboard_add_widgets() {
wp_add_dashboard_widget( ‘dvp_dashboard_widget_news’, __( ‘Giới thiệu chung’, ‘dvp’ ), ‘dvp_dashboard_widget_news_handler’ );
}
function dvp_dashboard_widget_news_handler() {
_e( ‘Giao diện được thiết kế bởi Đỗ Văn Phương. Quý khách cần hỗ trợ vui lòng liên hệ theo thông tin dưới đây:’, ‘dvp’ );
_e( ‘<ul>’, ‘dvp’ );
_e( ‘<li>Điện thoại: (+84) 123-456-789</li>’, ‘dvp’ );
_e( ‘<li>Email: admin@dovanphuong.com</li>’, ‘dvp’ );
_e( ‘<li>Website: dovanphuong.com</li>’, ‘dvp’ );
_e( ‘</ul>’, ‘dvp’ );
}
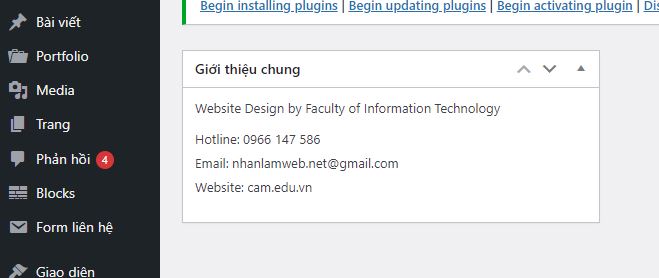
Trong WP-Admin nó sẽ trông như thế này:

Lưu ý rằng:
Trước khi chỉnh sửa file functions.php trong thư mục theme, hãy backup code trước để đảm bảo rằng nếu có bất kỳ sự cố nào xảy ra, bạn có thể khôi phục từ đầu.
Xem thêm: Cách hiển thị hoặc ẩn widgets trên các trang của wordpress
Chúc bạn thành công !