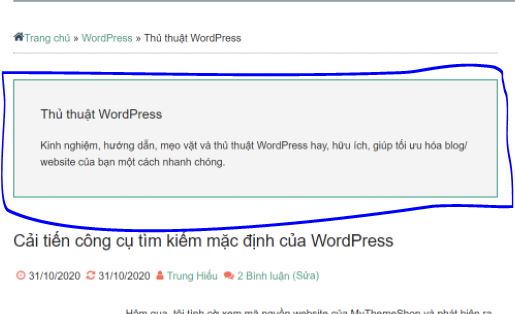
Bạn có bao giờ nghĩ muốn hiển thị mô tả của danh mục (archive description) giốn như hình dưới đây không, khi khách hàng Cick vao danh một danh mục nào đó trên web của mình. Việc này khá hữu ích giúp người dùng hình dung được nội dung của danh mục đó thể hiện gì.

Hiện tại theo mình thấy không phải theme nào cũng hỗ trợ việc này, tùy theo theme bạn nhé, nhưng không sao nếu không hỗ trợ chúng ta có thể theme đoạn code nho nhỏ này vào là được, dưới đây là chi tiết các bước làm.
Cách hiển thị archive description trên WordPress
Bước 1: Bạn copy đoạn code hỗ trợ hiển thị Archive description (mô tả cho chuyên mục, tags, tác giả,..) như dưới đây:
<?php
the_archive_description( ‘<div class=”taxonomy-description”>’, ‘</div>’ );
?>
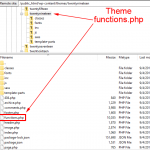
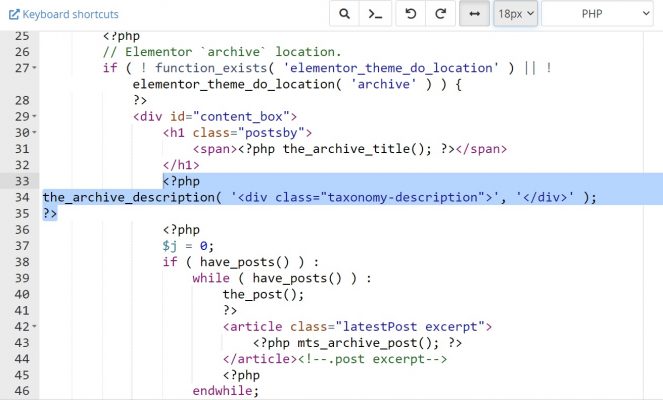
Bước 2: Tìm đến file archive.php của theme bạn đang dùng hoặc tạo child theme nếu muốn. Ở đây mình thực hành trên theme Schema của MyThemeshop, vị trí chèn của nó như hình bên dưới và lưu file lại:

Bước 3: “Trang trí” lại Archive description với CSS vì nếu chỉ chèn code ở trên vào thì rất xấu Bạn copy đoạn code dưới đây và dán vào CSS bổ sung và chỉnh sửa thêm nếu bạn biết CSS, nếu bạn không biết nhiều về code có thể alo qua bên mình hỗ trợ, ngoài ra bạn có những ý tưởng css nào hay thì thêm vào nhé để giúp phần mô tả được nổi bật và được nhiều người chú ý hơn.
.taxonomy-description {
background: #03a9f417;
padding: 1em 2em;
border-radius: 5px;
margin: 1em;
}
Trên là 3 bước giúp bạn hiển thị được archive description trên WordPress, bạn có những ý tưởng gì hay hãy đừng ngần ngại alo cho bên mình để bên mình code hỗ trợ giúp bạn nhé.
Xem thêm: Ngăn WordPress tự động cắt ảnh ra nhiều kích thước mà không dùng
Chúc bạn thành công !