Plugin JS Image Compressor tối ưu, nén hình ảnh đến 90% cực đơn giản. Tốc độ web là một vấn đề rất lớn với người làm website, nhất là những người với những người không có nhiều kiến thức về web, ảnh là một Media không thể thiếu trong quản trị web mỗi bài viết có 2-3 ảnh, nếu ảnh có dung lượng lớn thì sẽ làm giảm tốc độ load trang của web. Vậy làm cách nào để giảm dung lượng đơn giản nhất, với Plugin JS Image Compressor giúp bạn giải quyết vấn đề này.
Plugin JS Image Compressor
Một trình nén hình ảnh đơn giản, tự động nén hình ảnh khi tải lên để giảm byte hình ảnh (lên đến 90%) và cải thiện LCP như được giới thiệu trong Core Web Vitals.
Hỗ trợ tất cả các định dạng hình ảnh chính.

Hướng dẫn cách dùng JS Image Compressor
Bước 1: Cài đặt
Bạn cài vào Plugin -> Cài mới -> Tìm “JS Image Compressor” sau đó cài đặt và kích hoạt như các Plugin khác
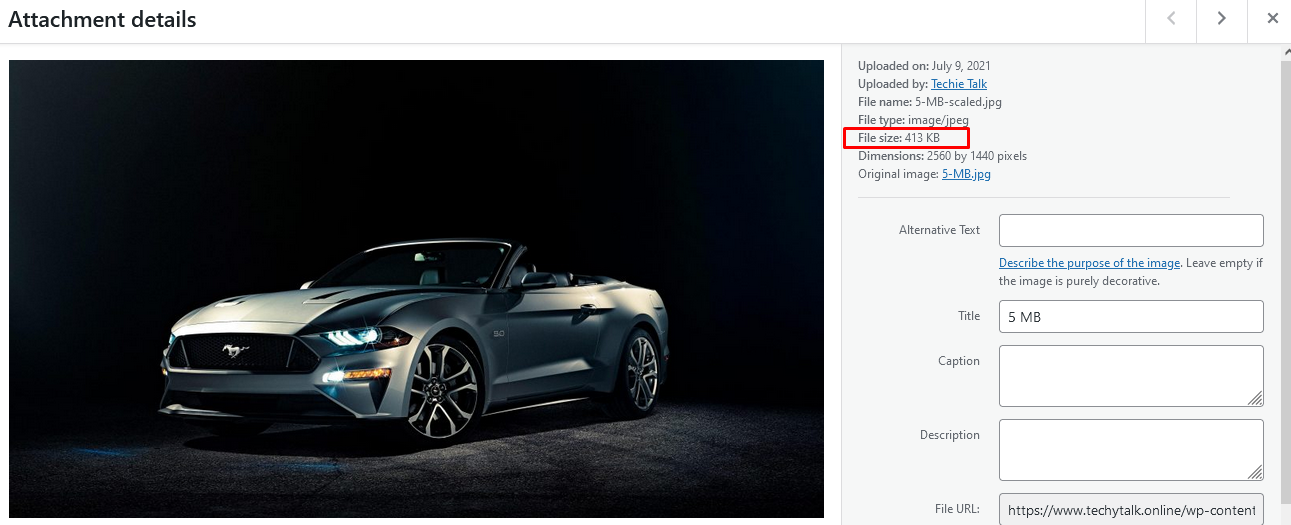
Bước 2: Sử dụng với Plugin bạn không phải cấu hình gì cả, nó hoàn toàn tự động giảm dung lượng của hình ảnh, ưu điểm là nó vẫn giữ được độ nét của hình ảnh.
Bạn có thể cài đặt và trải nghiệm nhé
Bạn có biết thêm Plugin nào hay ho hãy bình luận chia sẽ cho anh em cùng tham khảo nhé.
Bạn Dowload và cài đặt theo link dưới đây
Bạn có thể tham khảo thêm: Plugin thay đổi màu nền của Pages, Posts, Widgets trong wordpress
Ngoài việc tối ưu và hình ảnh chúng tôi khuyên bạn nên tối ưu thêm các thành phần khách như: CSS, JS, cấu trúc web…Nếu bạn chưa thành thạo các việc này, bạn hãy Alo ngay cho chúng tôi để được tư vấn và hỗ trợ bạn giúp web bạn tốc độ nhanh, chuẩn SEO, chuẩn công nghệ hiện đại nhất.
Chúc bạn thành công !