Xin chào các bạn hôm nay Win Win Media giới thiệu cùng một Plugin cực kỳ hữu ích khi bạn chèn ảnh vào bài viết. Nếu bạn thiết kế web cho một khách hàng không am hiểu về IT ko biết cách sử dụng các phần mềm phụ trợ như photoshop…để cắt hình ảnh, chỉnh sửa ảnh để đăng lên web cho đẹp cho vừa khít với website, thì Plugin Imsanity giúp bạn làm được việc đó, Việc tối ưu hình ảnh vô cùng quan trọng trong việc tăng tốc WordPress. Ngoài việc nén hình ảnh nhằm giảm dung lượng, tự động cắt hình ảnh WordPress khi tải lên cũng giúp website tăng tốc đáng kể. Dưới đây chúng tôi giới thiệu chi tiết về plugin này.
Tự động cắt hình ảnh WordPress với Imsanity
Để thực hiện yêu cầu này chúng ta sẽ cần sự hỗ trợ của Plugin. Bạn hãy cài đặt và kích hoạt Plugin Imsanity trên website của mình. Nếu bạn chưa biết cách cài đặt Plugin, hãy xem bài viết Cài Đặt Plugin WordPress.
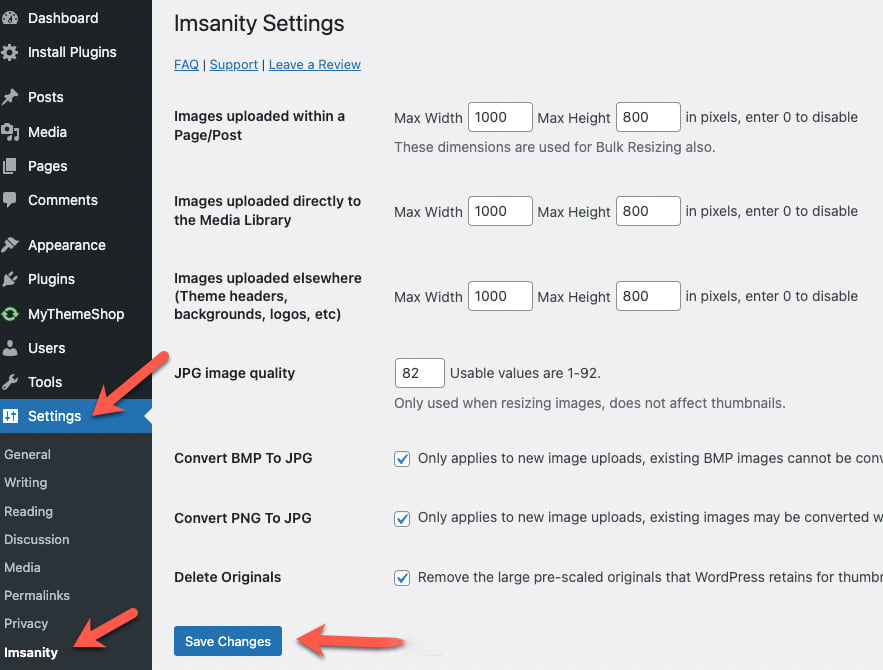
Sau khi cài đặt Plugin xong, bạn hãy truy cập vào Settings > Imsanity để thiết lập các cấu hình như hình bên dưới.

Tại đây chúng ta sẽ thiết lập tự động cắt hình ảnh WordPress có sẵn trên website và áp dụng luôn cho các hình ảnh sẽ tải lên trong tương lai.
Trước khi bạn thiết lập, chúng ta cần phải biết chính xác khu vực chứa hình ảnh trong bài viết rộng bao nhiêu. Thông thường sẽ rộng khoảng dưới 1000px. Bản thân mình đề xuất đặt kích thước 1000px X 800px như hình ảnh bên trên.
Images uploaded within a Page/Post: Thiết lập kích thước tối đa khi tải lên hình ảnh từ Bài Viết và Trang.
Images uploaded directly to the Media Library: Thiết lập kích thước tối đa khi tải lên hình ảnh từ Thư Viện.
Images uploaded elsewhere: Thiết lập kích thước tối đa khi tải lên hình ảnh từ các khu vực khác.
JPG image quality: Chức năng nén ảnh, bạn để số càng cao thì càng nén ít.
Convert BMP To JPG: Tự động đổi hình ảnh từ BMP sang JPG.
Convert PNG To JPG: Tự động đổi hình ảnh từ PNG sang JPG.
Delete Originals: Nếu được chọn, sau khi cắt ảnh sẽ xoá ảnh gốc.
Sau khi cấu hình tự động cắt hình ảnh WordPress xong. Bạn hãy nhấn vào Save Changes để hoàn thành.
Tự động cắt hình ảnh WordPress cũ trên website
Bên trên chúng ta đã cấu hình các kích thước, tỷ lệ nén ảnh và chuyển đổi hình ảnh. Ngay bây giờ, bạn có thể tải hình ảnh lên website và Plugin sẽ cắt hình ảnh theo kích thước bạn đã chọn bên trên.
Ngoài ra, nếu trước đó website của bạn có quá nhiều ảnh ảnh lớn. Bạn có thể sử dụng Plugin này để tự động cắt hình ảnh WordPress đang có sẵn.
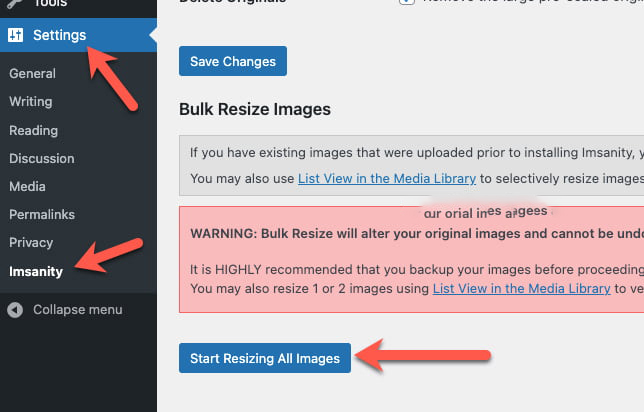
Trong phần cấu hình của Plugin, bạn hãy kéo xuống dưới cùng. Tại đây bạn hãy nhấn vào Start Resizing All Images như hình bên dưới.

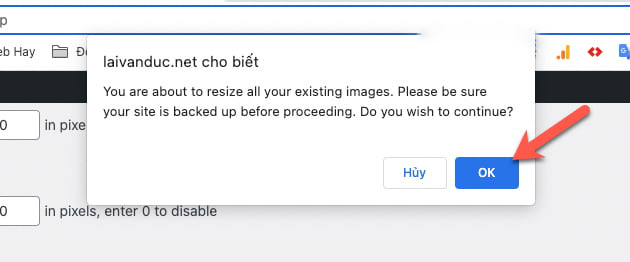
Một bảng thông báo hiện lên bạn hãy chọn OK như hình bên dưới.

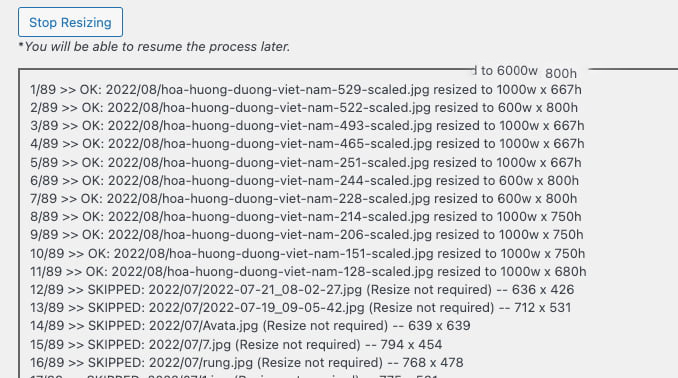
Lúc này Plugin sẽ tự động cắt hình ảnh WordPress trên website của bạn. Chúng ta sẽ chờ tiến trình hoàn thành. Tuỳ vào số lượng hình ảnh của bạn trên website mà thời gian sẽ nhanh hoặc chậm.

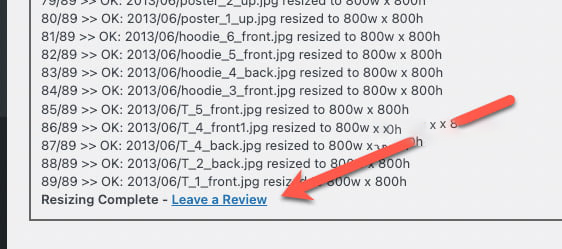
Nếu muốn dừng lại, bạn có thể nhấn Stop Resizing trên cùng. Khi bạn thấy dòng chữ Resizing Complete – Leave a Review như hình bên dưới là xong.

Trên là những chia sẽ của chúng tôi về, các bạn có những thắc mắc gì thêm hãy liên hệ với chúng tôi.
Xem thêm: Khắc phục tài khoảng Google Ads bị tạm ngưng do lỗi phương thức thanh toán
Chúc bạn thành công !