Xin chào các bạn hôm nay Win Win Media giới thiệu cùng các bạn một kiến thức mới là AMP cho website WordPress, chúng ta cùng đi tìm hiểu các kiến thức này từ A-Z
AMP là gì ?
AMP viết tắt của Accelerated Mobile Pages là trang tăng tốc dành cho thiết bị di động của mỗi website. Google AMP là công nghệ mã nguồn mở giúp tăng tốc độ tải trang trên di động mà vẫn bắt mắt, ngay cả khi mạng chậm. Từ đó làm tăng lượt truy cập, click, tương tác của người dùng trên mobile
Kỹ thuật mà Google AMP áp dụng là gì?
Kỹ thuật lazy loading image: đây là kỹ thuật làm trì hoãn việc tải hình ảnh cho đến khi người dùng thật sự cần xem nó. Ví dụ: hình ảnh chỉ được load khi người dùng cuộn trang đến đúng vị trí có hình đó. Cách này sẽ giảm thiểu lượng tài nguyên thừa tải lên web. Từ đó làm tăng tốc độ tải trang.
Kỹ thuật tải javascript bất đồng bộ async: Website có thể chạy đoạn code, upload dữ liệu phía dưới. Dù phần dữ liệu phía trên chưa được xử lý đầy đủ. Bằng cách này, người dùng sẽ giảm được thời gian chờ đợi khi tải trang.
Kỹ thuật CDN để javascript nhanh chóng: CDN (Content Delivery Network) là hệ thống máy chủ được đặt ở nhiều vị trí địa lý khác nhau trên toàn cầu. Chúng có nhiệm vụ truyền tải nội dung từ một nguồn đến với người dùng nhanh chóng hơn nhờ cơ chế cache.
AMP hiển thị trên Google Search như thế nào?
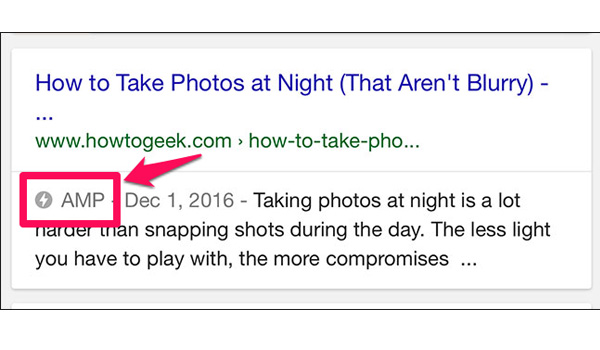
Nếu bạn search bằng thiết bị di động, những website có Google AMP sẽ xuất hiện trên kết quả tìm kiếm Google với biểu tượng tia sét và dòng chữ AMP bên cạnh đường link như hình bên dưới:
Tiếp đó, khi đã nhấp chuột truy cập vào link, nội dung AMP sẽ hiển thị theo một trong hai dạng như sau:

Trình xem AMP của Google: Đây là dạng mặc định để Google lưu trữ và phân phối nội dung AMP đến người dùng di động, giúp tạo ra trải nghiệm truy cập tốt hơn.
Signed exchange: Công nghệ này cho phép trình duyệt trả về URL là đường link gốc xuất bản nội dung.
Hướng dẫn cài đặt AMP cho website WordPress
Hướng dẫn cài đặt khá đơn giản
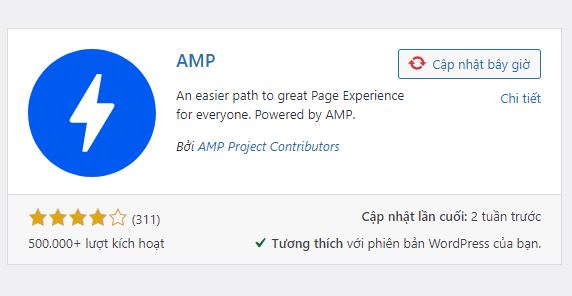
Bước 1: Bạn vào phần Plugin -> cài mới -> tìm kiếm AMP-> chọn như hình và cài đặt như các Plugin bình thường khác

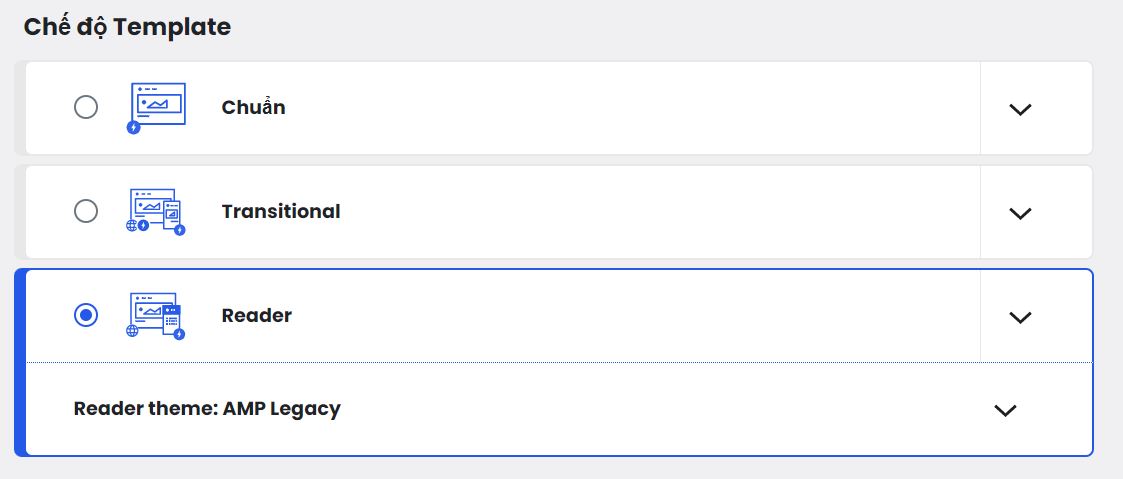
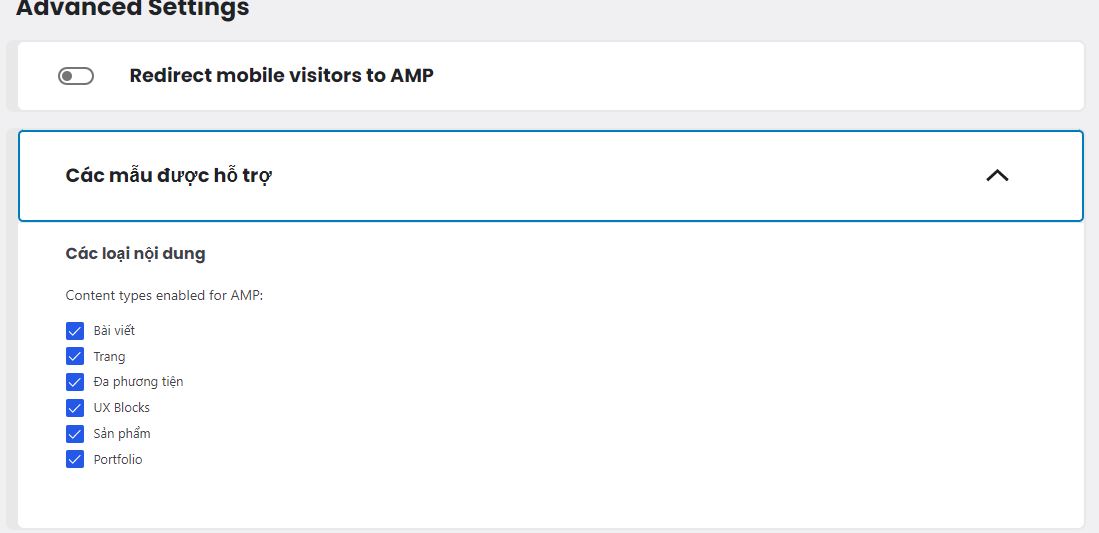
Bước 2: Cài đặt AMP


và bạn muốn theo dỗi google analytics hãy làm theo hướng dẫn
Please see AMP project’s documentation for amp-analytics as well as the plugin’s analytics documentation. Each analytics configuration supplied below must take the form of a JSON object beginning with a { and ending with a }. Do not include any HTML tags like <amp-analytics> or <script>. For the type field, supply one of the available analytics vendors or leave it blank for in-house analytics. For Google Analytics specifically, the type should be google analytics
Mình vừa Hướng dẫn cài đặt AMP cho website WordPress bạn có thể cài đặt lên web để để trải nghiệm nhé.
Xem thêm: Hiển thị màn hình chờ khi web đang tải dữ liệu
Chúc bạn thành công !