Làm sao để chèn thẻ H1 vào trang homepage trong WordPress hôm nay Win Win Media giới thiệu cùng các bạn cách làm khá đơn giản, với những bạn biết code thì khá dễ ràng, trước khi thêm thẻ H1 bạn hãy xem tâm quan trọng của nó.
Vì sao cần chè thẻ H1
H1 có tầm quan trọng nhất trong các thẻ H cũng như các thẻ khác của HTML. H1 có tránh nhiệm chứa từ khóa để giúp Google xác định từ khóa xếp hạng Website trong kết quả tìm kiếm. Trong mỗi 1 trang chỉ chứa một H1 duy nhất.
Nếu như H1 ở trang chủ sẽ chứa từ khóa chính cần SEO của Website, thì H1 trong các trang con như Liên hệ, Giới thiệu hay Bài viết chia sẻ thường chứa các từ khóa liên quan đến nội dung của trang đó.
Thêm thẻ H1 vào trang chủ wordpress
Bạn đang tìm cách chèn chỉ một thẻ H1 cho trang homepage WordPress? Mình sẽ chỉ bạn cách chèn một đoạn mã nhanh và ngắn để sử dụng để thêm tiêu đề trang H1 trong trang chủ blog/web.
Các bạn chỉ dùng 1 trong 2 code sau để chèn thẻ h1 trong wordpress homepage thôi nhé!

Tìm file functions.php và chèn đoạn code này:
add_action( ‘wp_body_open’, function() {
if ( ! is_home() ) {
return;
}
?>
<div id=”theh1″><h1>WordPress Việt Nam</h1></div>
<?php
} );
Hoặc tìm file header.php và chèn đoạn code này vào sau thẻ mở <body>:
<?php if( is_home() || is_front_page() ) : ?>
<div id=”theh1″><h1>Wordpress Việt Nam</h1></div>
<?php endif; ?>
Nếu các bạn chỉ muốn thẻ H1 không hiển thị ra front end homepage thì các bạn chỉ cần dùng css ẩn nó đi là xong
#theh1 {
display: none;
}
Chèn h1 tag vào một bài viết
Để chèn H1 vào trong nội dung một bài viết của wordpress thì rất dễ dàng.
Bạn có thể thực hiện thêm thẻ h1 trong wordpress với bất kì trình soạn thảo văn bản nào như: Visual classic editor, TinyMCE , Gutenberg, Elementor Page Builder…
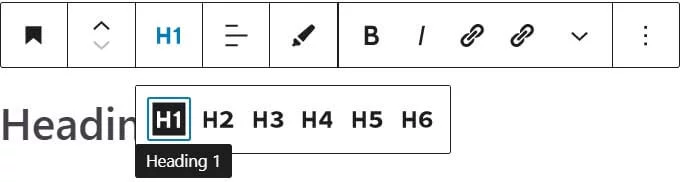
Các bạn chỉ cần chọn dòng văn bản cần đánh dấu thẻ H1, xong đó nhấn vào biểu tượng Change block type or style như hình bên dưới.

Còn nếu bạn cần thay đổi thẻ tiêu đề bài viết từ H2 thành H1 để giao diện chuẩn seo hơn thì sẽ phức tạp hơn vì tùy vào từng them mà đoạn code sẽ khác nhau. Tuy nhiên một số giao diện trả phí sẽ có sẵn đoạn Code Snippets ngắn giúp bạn thay đổi linh hoạt mấy cái thẻ Tag này một cách dễ dàng.
Tự động thêm Thẻ H1 vào chuyên mục và tag
Code chèn vào function.php. Tham khảo từ Adding a H1 Tag to Post Tags automatically, but hide the tag? (Same for Category) – Stackexchange
function hidden_term_name_action() {
if( is_category() || is_tag() ){
$term_id = get_queried_object_id();
$term = get_term($term_id);
if($term){
echo sprintf(‘<h1 style=”display:none;”>%s</h1>’, esc_attr($term->name));
}
}
}
add_action(‘hidden_term_name’, ‘hidden_term_name_action’);
Để hoàn thành, chèn tiếp code phía dưới vào tệp tin header.php
<?php do_action(‘hidden_term_name’); ?>
Với giải pháp bên trên sẽ giúp cho tất cả các danh mục của trang blog, website làm từ wp tự tạo một thẻ H1 vào mã nguồn để giúp các con BOT đọc.
Có rất nhiều cách giúp bạn chèn thẻ h1 trong wordpress vào trang homepage, post, category, tag… Hãy sử dụng cách tối ưu nhất giúp tránh mất thì giờ. Nếu bạn code lại các thẻ H1 trực tiếp trong file hãy tạo một them con và copy các file này sang để tránh việc dữ liệu bị mất đi khi update theme.
Xem thêm: Hướng dẫn chạy quảng cáo Facebook bất động sản hiệu quả
Chúc bạn thành công !