Xin chào các bạn nếu sản phẩm hết hàng vẫn hiển thị trên website thì rất mất cảm tình với khách hàng khi ghé thăm web của bạn, vậy có các nào đó để ẩn những sản phẩm này đi để không ảnh hưởng đến khách hàng mua, thì trong woocommerce có phần cài đặt ẩn đi được, hoặc bạn ý tưởng nữa bạn có thể cho những sản phẩm hết hàng hiển thị xuống dưới cùng, và đây là 2 cách làm này.
Cách 1: ẩn các sản phẩm hết hàng trong woocommerce
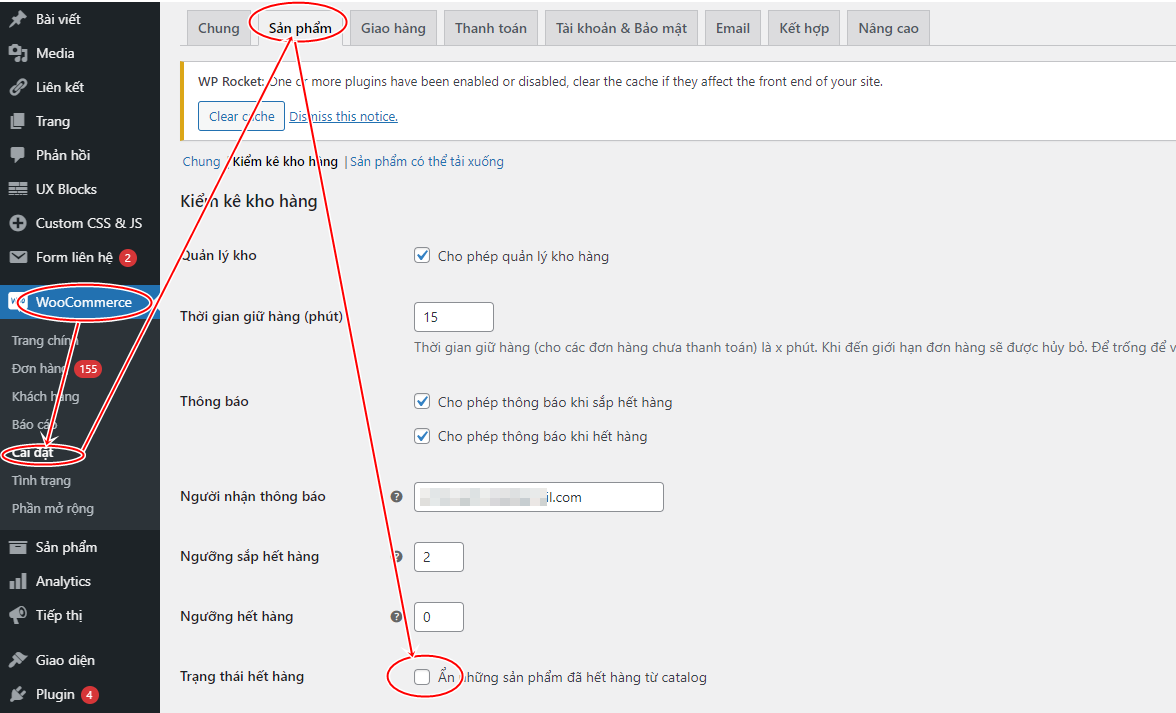
Để ần các sản phẩm hết hàng chúng ta vào Admin > Woocommerce > Cài đặt > Sản phẩm > Kiểm kê kho hàng > Trạng thái hết hàng rồi tích vào Ẩn những sản phẩm đã hết hàng từ catalog sau đó lưu lại là ok.

Các làm này có ưu điểm là:
Ẩn sản phẩm nhanh chóng
Thực hiện đơn giản
Giữ được link
Nhược điểm:
Không tìm kiếm lại sản phẩm trên website
Cách 2: di chuyển hết các sản phẩm xuống cuối danh sách hiển thị
Thêm đoạn code sau vào function.php nhé
/*
* Order by stock status
* Shared by codfe.com
*
*/
add_filter(‘posts_clauses’, ‘cf_sort_order_by_stock_status’, 1000);
function cf_sort_order_by_stock_status($posts_clauses) {
global $wpdb;
if (is_woocommerce() && (is_shop() || is_product_category() || is_product_tag())) {
$posts_clauses[‘join’] .= ” INNER JOIN $wpdb->postmeta istockstatus ON ($wpdb->posts.ID = istockstatus.post_id) “;
$posts_clauses[‘orderby’] = ” istockstatus.meta_value ASC, ” . $posts_clauses[‘orderby’];
$posts_clauses[‘where’] = ” AND istockstatus.meta_key = ‘_stock_status’ AND istockstatus.meta_value <> ” ” . $posts_clauses[‘where’];
}
return $posts_clauses;
}
Như vậy đã hoàn thiện, chúc bạn thành công !



















